★ 写真の基礎知識★
写真の基礎知識★
写真の基礎知識
大仰な題であるが、もともとは、フィルムカメラをデジタル化を勧めたいと思っている人を支援するための資料である。結局は、普通の写真の知識もないと、ちゃんとした写真に出来ないで、大昔に読んだ写真の技術的な解説本と写真部員無向けの解説資料の題と似たような名前になっただけである。
理屈は先入観に取らわれずにできるだけ基本的に、例は厳密性よりも分かり易さを優先した。
昔から、誤字脱字が多いので、それを直して清書してくれた写真部のS君に始まり、仕事で本人も何と書いたかわからなくなるような文を温かく迎えてくれた仕事仲間のありがたさをつくづく感じながら、多少の役に立てば幸いである。
(言い訳は良いから気付いて早く直せよな > 自分)
写真用フィルム
写真用フィルムの原理
写真用フィルムには感光材が塗布されており、それにレンズなどによって写像が光の強さとして当たると潜像核などと呼ばれるものができる。
カラーフィルムでは波長でフィルタリングされた層が何層もあってそこに感光材の層もあり、フィルタリングされた波長に応じた潜像核をつくることで波長別の光の強さが記録できる。
カラーはよく3原色による色分けで説明されるが、実際のカラーフィルムは、オレンジマスクで感光材の偏光を補正し、さらに3層以上の多段の感光層を持っている。
普通の写真用フィルムでは、感光材として臭化銀が使われており、現像によって潜像核の周りの臭化銀を還元作用で金属銀として析出させることで、光を十分に遮る大きな塊とする。余分な臭化銀を溶かして洗い流して安定した保存用のフィルムとなる。
詳しくは Wikipedia の現像 を参照
ほとんどのフィルム写真は銀塩写真とも呼ばれるが、臭化銀(ハロゲン化銀)の潜像を現像によってそれを核として金属銀と析出させ光を遮断する影として利用するからである。
写真用フィルムの原理による種類(ネガ、ポジ、カラー用など)



今や写真用フィルムなど見たこともないという人もいるかも知れない時代である。フィルムをデジタル化しようとする人が知らないわけはないだろうが、一応説明しておく。
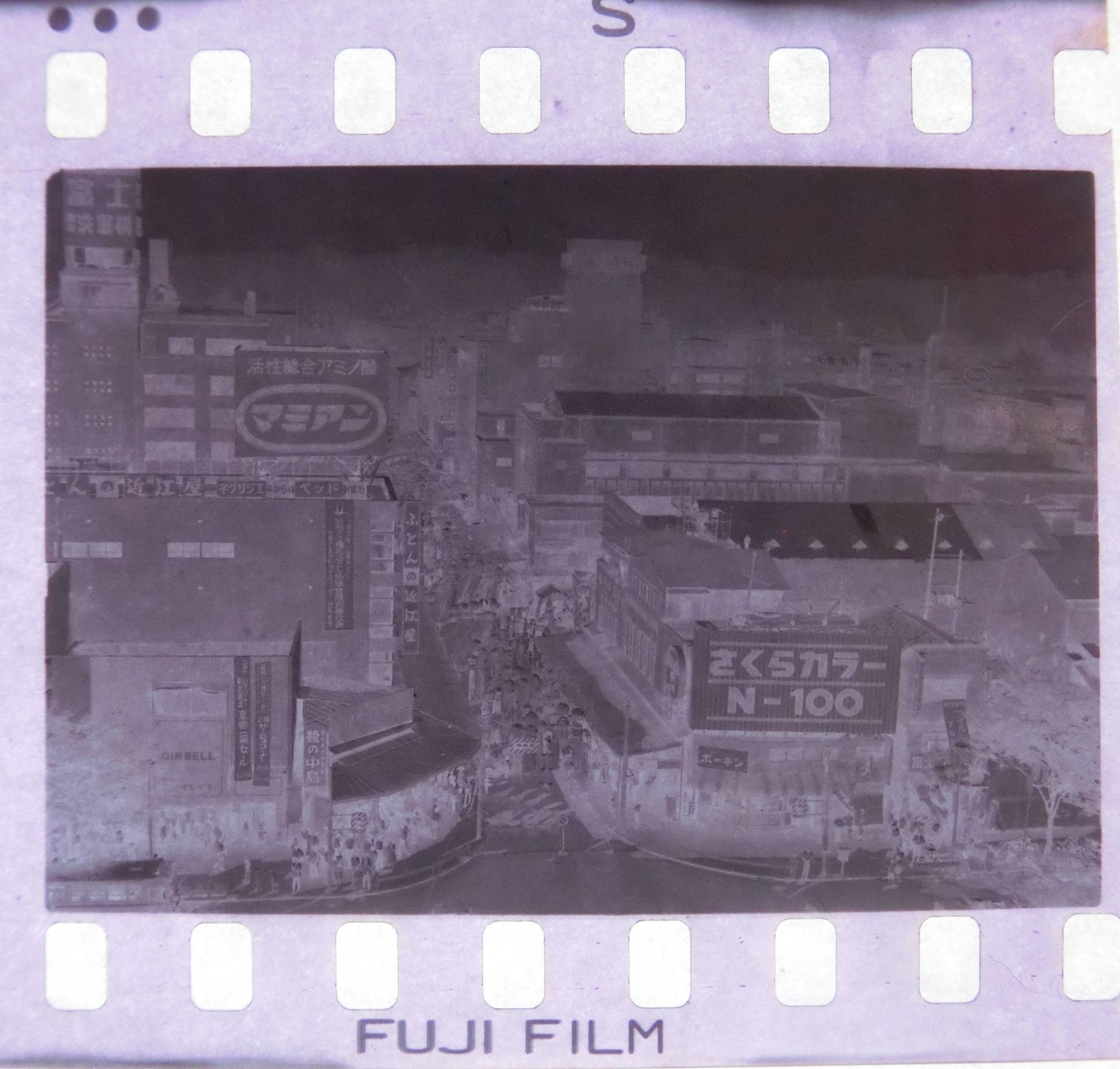
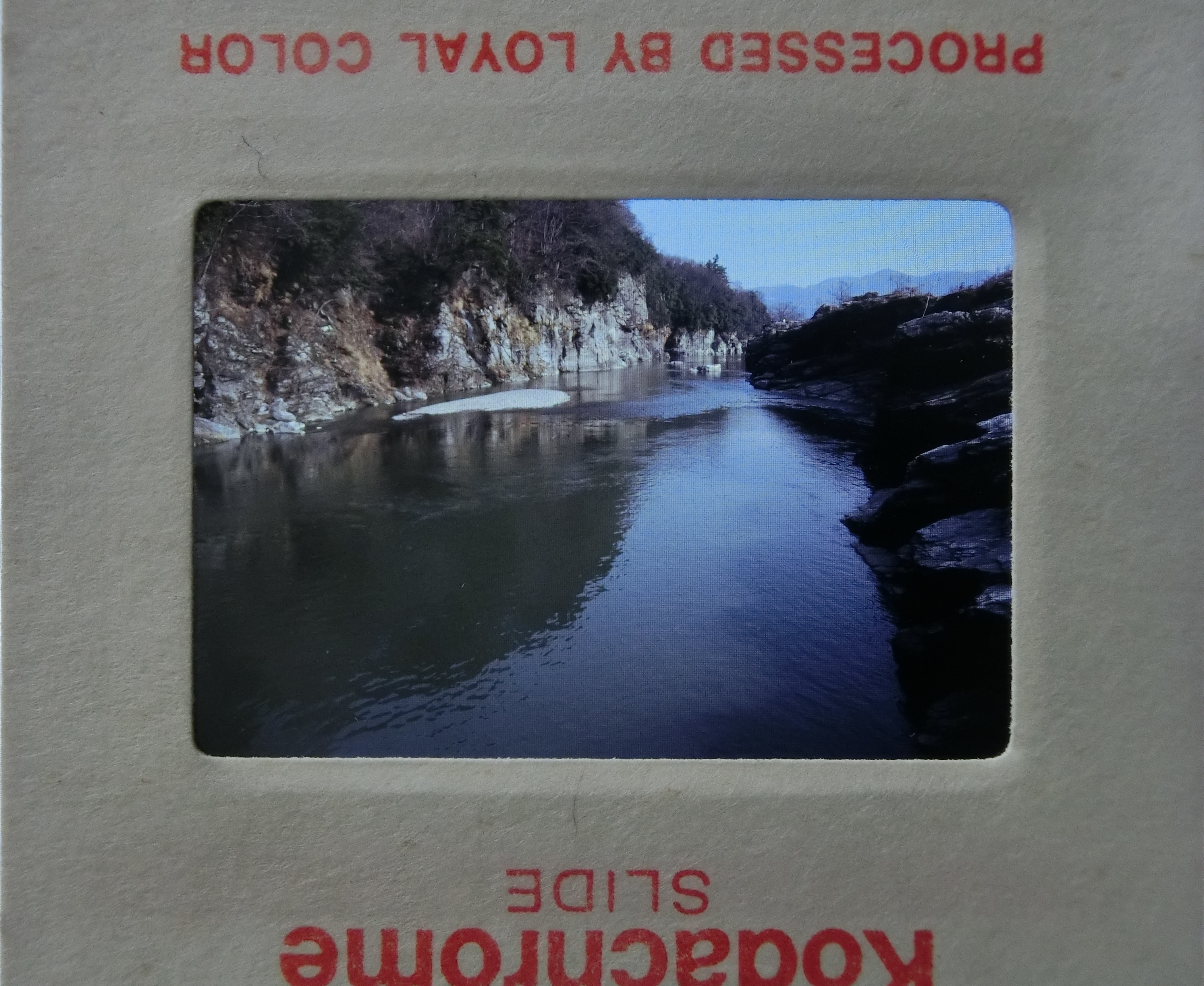
左側がネガカラー(カラーネガとも)フィルム、真ん中が白黒のネガフィルム、右側がリバーサルカラーフィルムをマウントに付けたもので、どれも現像後の代表的な姿である。
フィルムにはサイズによる規格があり、これらはいずれも35㎜とか135とか言われる規格で、もっとも普及していた規格で、上下の穴によって次の撮影のために送られるようになっている。現像後は、6枚程度ずつに切ってケースに入れる場合が多い。リバーサルフィルムはスライド(幻灯機)で上映するために上のようなケースにがっちり収める場合が多い。
カラーネガがオレンジ色なのは、感光材とフィルター層の都合によるものだが、メーカーやフィルムによって違いがある。オレンジが強すぎてわかりにくいが、オレンジをフィルタリングすれば、普通のカラーを反転させた画が出て来る。
まん中の白黒のネガフィルムも若干色がついているが、多分これは、観光特性を人間の眼に合わせるためなどだろう。なお、白黒にもリバーサルはあるし、特殊な用途では赤外線やX線に感光するものなどがある。
リバーサルカラーフィルムは、写真用では、印画紙に焼かずに使うことを想定しているので、写真用のネガフィルムと違って、金属銀を大きくして深い色深度を求めずに細かいきれいな階調を期待するのによく使われた。その分露出が微妙だが、粒子の細かいきれいなフィルムが多い。
商業用の映画では、複写して配布用のフィルムをたくさん作る必要からネガで撮影する場合が多く、当然期待する粒状性は写真用とはことなる。
実際には色が反転しているわけでもないないのにreversalという反転という意味がついているが、もともと感光材料は光が当たったところが黒くなったのでこのように元の色にするのにフィルム内部で反転させるプロセスが必要になるからである。
階調の幅が広いネガフィルム
写真用のネガフィルムは一般に光の強弱を捉える範囲が広く、人間が感じる強弱の範囲よりも広い範囲を記録しやすい。
そのため、印画紙に焼くときの露光時間でどの範囲の階調を出すか調整できる場合が多い。調整が結構できる余地がある。
もちろん、フィルムの現像時間を短めにすると析出量が減るので多少は細かくなると同時にこの許容度が減るという事もあるが、フィルムスキャンでは、この幅広い諧調が取り込むときにどこを基準にするか選択が必要になる場合も出て来る。
写真用フィルムのサイズによる種類

実際に使用された写真用フィルムのサイズは多種多様の規格が存在する。しかし、圧倒的に多いのは35ミリという映画用の35㎜幅フィルムが元になったもので写真用には特に135という規格があり、パトローネと呼ぶ金属のケースに収められる。左右にパーフォレーションと呼ぶ送り穴が存在し、映画では4穴で一コマが標準である。(写真はWikipediaより)
先に述べた見本も35ミリである。
写真では8穴分に24mmx36mmのサイズに撮影するものが多く(間隔は38㎜)これが標準のフルサイズで、ほかに半分の長さの24mmx18mmに撮影するハーフサイズもよく使われた。
その他の規格としては大判カメラ用などの各シートフィルム(集合写真でよく使われた布をかぶって取るカメラ用などで、レンズを自由に傾けられるのが多く、特殊な撮りかたもできるので商業写真では定番だった)、135の前に主流だったブローニーとも呼ばれる60㎜幅の写真をとる120や220規格、35ミリの後釜を狙ったらしいAPSカメラ用のIX240規格などなど。
詳しくはWikipedia の 写真フィルム などを

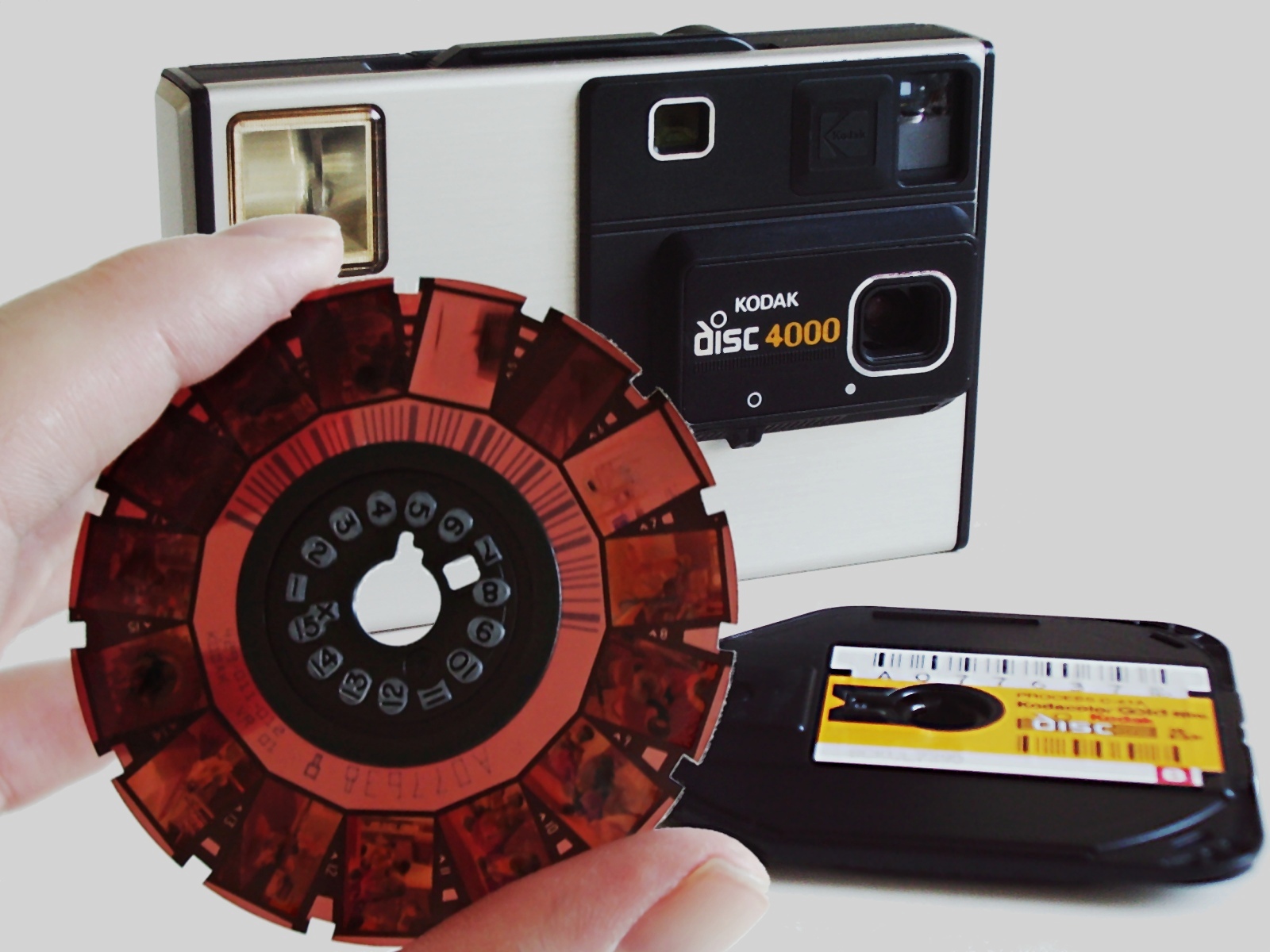
中には短命に終わった左の写真のアッと驚くディスクフィルム(写真はWikipediaより)やスパイ用カメラで、ワクワクしながら触ったスパイカメラ用の9.5mミリ、ちょっとカッコよさにあこがれたミノルタ16などの16ミリなどデジタル化するのに困るサイズもある。
市販の簡単にデジタル化するスキャナーもこの35ミリのフィルムに特化したものが多い。
この規格以外のフィルム(ハーフなどはあとで必要な範囲を切り出せば良い)は、外に出すか、その規格に対応したスキャナを探すか、デジカメでスキャンする工夫をするかの必要がある。
デジタル写真
ラスタ画像とベクトル画像
フィルム写真は、ランダムな銀の粒子の集まりで出来ているが、デジタル写真は、同じ大きさで色とその濃度をデータとして持つ画素と呼ぶ小さなてんを均一にびっしりと敷き詰めたラスタ画像と呼ばれる形式のデータを採用している。
ラスタ(raster)という言葉は、熊手を表すラテン語がドイツ語で走査を表す言葉として使われたことによるらしいが、昔のブラウン運管式テレビのように走査線にアナログデータを載せてスキャンさせるものもラスタスキャンである。
コンピュータ業界ではビットマップと画像ともいうが、これは、昔の表示装置は、0と1の信号=bitに明か暗の2値を割り当て、文字や模様を表していたことに起因する。のちに諧調が付加されて画素を数ビットで表すようになってもビットマップという言葉が受け継がれている
この画素単位で図形を表す方法のほかに、もっと単純なブラウン管の走査線そのものを縦横に動かして模様を描く方法のベクトル(ベクター)画像がある。デジタル画像処理が発達する前はテレビを除けばオシロスコープやレーダーの画像などで主流の方法である。
コンピューターの汎用の表示装置は、ほぼすべてラスタ画像だが、通常ラスタ、ベクトルという場合は、表示装置のことでなく、データ形式をさす。
ベクトルデータは数学のベクトルと同じで数値による座標で形状を表すのでラスタ式のような位置の画素の問題はない。(コンピューターは数値の有効桁数に起因する精度の問題があるが通常使用する範囲では十分な精度を持っている)
拡大縮小、変形しても元の数値が失われないようにすることが容易で、非常に高い精度を維持できる利点があるため、CADの基本データはベクトルデータである。イラストなども含めて複雑な曲線でもパスやベジェ曲線、スプラインなどと呼ぶもので正確に定義できる。ただし、この正確は繰り返し使用する再に関しての正確性であり、実際の自由曲線に対しては数学的には近似値であり、工業的な考えで十分に近い形状であれば良いということである。
工作機械などの工業的な用途やイラストなどでのきっちりとした形状には大活躍のベクトルデータだが、実際の風景をベクトルデータで表すの大変である。単純な四角い箱なら簡単に表せそうにも思えるが、そこに汚れや、陽の光の影などが写っているとこれらをどうやってデジタル化すのかというむずかしさのレベルが数段上の問題がたちどころに出て来る。
このため写真では、スカラデータを使うのが当然の帰結である。写真からベクトルデータかする試みは当然あるが、線画や、諧調が制限されるなど、自然な写真とは程遠いものしかない、
 逆にCADでも、計算で出しやすい自然な形状は結構簡単に作れるが、この図に背景までベクトル図形で入れようとしたら、計算時間が数時間になってもちゃちな背景しか書けないのが当たり前んあおが現状である。精細なグラフィックを描き出す高度なゲームでもラスタ図形の背景をうまく組み合わせるのが王道である。
逆にCADでも、計算で出しやすい自然な形状は結構簡単に作れるが、この図に背景までベクトル図形で入れようとしたら、計算時間が数時間になってもちゃちな背景しか書けないのが当たり前んあおが現状である。精細なグラフィックを描き出す高度なゲームでもラスタ図形の背景をうまく組み合わせるのが王道である。
Windows等のGUIと呼ばれるグラフィカルな表示環境でも、ベクトル図形は多用されている。
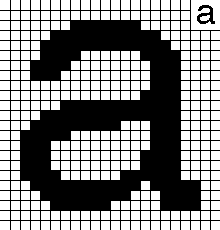
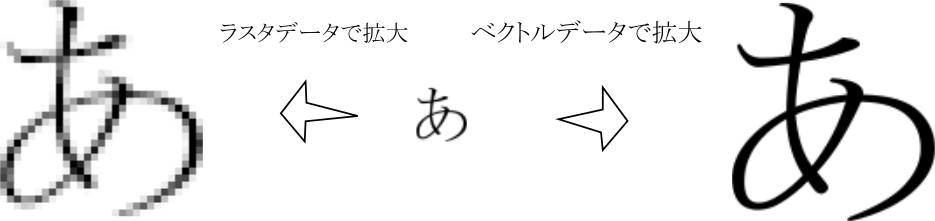
 分かり易い例では、文字は昔は左図のようなビットマップフォントと呼ばれるラスタ図形が使われていたが、今のGUIでは、ベクトルデータのフォントが基本である。
分かり易い例では、文字は昔は左図のようなビットマップフォントと呼ばれるラスタ図形が使われていたが、今のGUIでは、ベクトルデータのフォントが基本である。

文字をラスタ図形として単純に拡大すると、元の画素がそのまま拡大されて段差が目立つようになるが、ベクトルデータの場合は、拡大した後のビットマップに合わせて形状を配置できるので滑らかさが一層良くなる。
写真はラスタデータなので拡大するときには個の注意が必要である。
実際には拡大するときに周りの濃度の変化を新しくできた画素に徐々に入れ込むなどの補完方法がいくつかあり、拡大の不自然さを軽減する方法が広く実用化されているが、それにしても解像度が向上するわけでもなく、自然にぼやけるよりはましなていどでしかない。
ベクトル図形は、形状を表す方法としては、非常に優れているが、現実の世界をベクトルデータで表すには、あまりにも複雑過ぎて、当面はラスタ図形とのコンビで対応するのが現実的な解決策である。
例えば車の自動運転を行うには、まわりの状況を3次元的に捉えなければいけない。そのためには複数のカメラでラスタデータとして撮影してエッジを検出してベクトル的に距離を計算するというステレオカメラの要領のほかに、ミリ波レーダーなどで距離を直接検出する方法を併用するのが一般的なようだ。特に遠距離では画像処理では精度が出しにくい。
写真は自動運転実証事件中のバスの前面だけのセンサー類だが、大変ですね ^^;
デジタル写真のデータ形式
画像の保存形式には様々な形式が考えられるが、幸いなことに、写真の場合は基準がデファクトスタンダードとして
その他に
JPEG
JPEGは 国際的なISOとITUという昔は結構ばらばらに規格を作っていた団体が共同で作った規格団体 Joint Photographic Experts Group が作った規格名である。
今となっては、もうちょっと情報量が多くても良かったかもしれないと思われる場合も、ままあるが、1991年10月7日にIndependent JPEG GroupによってJPEGを使うための無料で使えるエンコード、デコードライブラリ libjpeg が公開されて以来、写真用のファイル形式として不動の地位を築いている。
JPEGの特徴としては何といっても圧倒的なファイルサイズが小さくなる圧縮率の高さである。初期のデジカメでは、実用性をエルにはこれは重要な点である。高いお金でメディアを買っても2,3枚でいっぱいになるのでは話にならないし、保存するのに何十秒もかかっては、2枚目を撮るころには誰もいなくなっている。
ただし、高い圧縮率の影には、不可逆圧縮という代償がある。これにについてはJPEGのデータ圧縮で少し詳しく説明する。
BMP
BMPは普通、無圧縮の単に画素データを並べただけのデータ形式だと思われる場合も多いが、実際は、何種類かの実装形式が存在する、もともとはMicrosoft Windows用のファイル形式で、圧縮形式も定義されていてなんとJPEGも規格としては存在する。実際にはWindowsではデフォルトで無圧縮で使われたので、事実上無圧縮で使用するというのがデファクトスタンダードになっている。
無圧縮ではファイルサイズが極端に大きいので今更積極的に使う意味はまずないだろう。
TIFF
TIFFも定義は様々なものをサポートしているが、実際の使い方は、可逆圧縮のデータロスの無い、色深度もJPEGよりはるかに多くできるのことを生かした(その代わりファイルサイズは大きくなる)JPEGよりも高画質で保存する使い方だろう。
昔はたまに見ることもあったが、最近はどうなんでしょう? 印刷用などに今でも使っていることろがあるんでしょうか?
単に高画質で保存したいのならRAW形式を使うのが今の常識でカメラではTIFFでなくRAW形式で保存するのが当たり前になっている。
PNG
PNGは、写真以外のべた塗りが多い場合の図形に対しては、PNGの方が効率がいい。可逆圧縮なので写真のような複雑な模様でなくべたな図形を保存する方法としては、より高い圧縮率が得られる場合が多い。
可逆圧縮として特許問題を回避しているDeflateという、PKZIP,ZIP,gzipなどの有名なアーカイバ(データ保存用のツールで圧縮機能を持つ)にも使われている方法を採用している。
ちなみにPNGなどで使われる圧縮方法は連長圧縮(RLE=Run Length Encoding)
GIFF
GIFはPNGが作られる前に特許を取らないと明言されていたこともあり、広く広まった図形の可逆圧縮されたファイル形式である。UNISYS社が突如特許権料の徴収を主張したため、特許に縛られないことの重要性をIT業界が認識するきっかけにもなった方式である。
GIFの特許問題のLZWというUNISYSが主張した特許権はすでに消滅しているので、現在は使用する上での問題が亡くなっているが、こういう経緯のため、アニメーションGIFなどGIFでしか使えないものを除いてPNGを使う人が多い(圧縮率もPNGの方が効率的な場合が多い)
GIFは色数を限定した主に人工的な図形の表示用に便利な規格で、コンピューターがラスタデータを多用し始めたころから使われていたが、UNYSYS社がそれまでフリーウェアからは特許料を取らないと表明していたのに普及したころを見計らって突然特許を主張し始めたため、怒った人達のUNYSYSの特許に抵触する可能性のあるGIF排斥運動が置き、PNG形式が作られた。UNISYSの特許が2004年前後に相次いで切れて自由に使えるようになったが、古いブラウザでは、PNGが使えない場合もあり、PNGはなかなか普及しなかったが、最近では、そもそもPNGを表示出来ない、古いブラウザは正常に表示できない場合が多く、アニメーションGIFなどを除けばPNGが図形用のファイル形式としては一般的と考えていいだろう。(こういう特許の金儲けのための汚い使い方をされたと言われても止むを得ない例は写真業界では、ハネウェル社にはめられたミノルタの例がある。)
TIFFは、JPEGよりも精密度の高いフォーマットで、ファイルサイズは巨大になるが、色数などの点でも有利なフォーマットである。昔はたまに使っているのを見かけたが、デジカメ用では今はTIFFを使うよりもRAWデータを使う方が一般的である。ただしRAWは、統一化の動きもあるが、基本はバラバラで、TIFFの方は、ブラウザは珍しいが、パソコンでは表示できるようになっている場合が多い。
RAW形式
RAW形式は撮像素子が得たデータを人間の視覚に合わせて変換する前のデータを保持するファイル形式である。
デジカメの黎明期にデジカメ自体の処理能力が低いために取り敢えず保存しておいて、後でパソコンで写真にすればいい。後で現像するようにして写真にすれば良いとい安易な発想が、よく使われるRAW現像というセンスのない名前のもとになったのかもしれない。
撮像素子の進歩などでネガのように捉えた光の情報は通常の写真として使う範囲よりも十分に広いならば、RAW形式は、後から露出を変えたりする、ずるっこのテクニックとして役に立つかもしれない。
もっともこの程度のことは、フィルム写真でも露出に人一倍気を付けて取らなければいけない一発でちゃんとした写真を取らなければいけないリバーサルカラーに対してネガは濃度を濃くして幅広い範囲の光の濃度を記録し焼くときに調節してきた歴史からすれば当然のテクニックである。ただし、普通の人にとってわざわざ写真屋さんに出すようなこの手間は喜ばれない方が多いだろう。
そこで今は、RAW形式はオプションで残せるようにするのが普通である。
JPEGの状態でもある程度の修正はできるが、RAWを使えばもっと修正の幅は拡がるはずである。
もっとも、最近のカメラはもっと賢く必要な修正をカメラで自動で行い、必要に応じて、明るいところを重視だとか、暗いと声尾を重視だとか、どちらも重視だとか、露出のことだけでなく、シャッター速度や絞りなどと合わせて、ポートレートモード、風景モード、マクロモード、トイカメラ、ポップ、だれでも美人に撮りますモードなど、よくわからない微妙なものも含めて設定が選べる方が人気があるのかもしれない。
自分で写真を仕上げたいと思う人に取ってはRAW形式はありがたいかもしれない。厄介な点は、RAW形式としてはカメラ独自の機能になり易い点である。
本気でRAWを生かそうとすると、レンズの描写性能の補正に向かわざるを得なくなる。デジカメの写真のすごさは、レンズの性能向上だけでなく、レンズだけでは難しい補正を電子的に行えることによる部分は大きいと思うが、その部分とどう切り分けてRAWとして残すかなど核心的なノウハウと結びついていてむずかしい点であろう。
色の深度を深くした程度なら作るのは難しくなく、ただ単にデータ量がその分大きく増えるだけなのでほとんどのRAW形式で吐き出せるはずである。
フィルムのデジタル化で役に立つかも知れないRAWデータの使い方は別掲のRAWデータに示す。
なお、RAWデータを扱うにはパソコンにそれなりのパワーが必要である。
JPEGのデータ圧縮
データ圧縮は奥が深い。特にJPEGで採用されている非可逆圧縮は眼には感じにくいデータを削ることで非常に高い圧縮率を得るという、詐欺や手品と同じような類の話に感じるのは、自分だけではないはずだ。
しかし決して胡散臭い話ではなく、JPEGをよりよく使う上で必須のことでもあるので、自分と同じように頭を痛くして読んでもらいたい。
さて、デジカメの実用機での世界初はカシオのQV-10で1995年3月発売で320x240の画素数である。
 自分の最初のデジカメは、なんかの縁でただでもらったリコーのDC-2Eか何かで、1997年12月頃の発売である。メモリーは内臓の2MBでパソコンに取り込んでJPEGに変換する必要があった。撮影画素数は640x480程度で内蔵メモリに20枚程度、画質の設定かなにかによっては40枚近く保存できた。
自分の最初のデジカメは、なんかの縁でただでもらったリコーのDC-2Eか何かで、1997年12月頃の発売である。メモリーは内臓の2MBでパソコンに取り込んでJPEGに変換する必要があった。撮影画素数は640x480程度で内蔵メモリに20枚程度、画質の設定かなにかによっては40枚近く保存できた。
ただし、これもJPEG系の圧縮をしていればこそで、無圧縮の形式ならばたった3枚しか撮れない計算になる。
 1998年に発売されたオリンパスの16MBのスマートメディア(当時の代表的な記憶メディア)の希望小売価格が¥9,800-とある。この年の年末には、ようやくコンパクトフィルムカメラくらいの性能を持つOlmpus C-900 Zoom (1280 x 960画素)を買ってしまった。
1998年に発売されたオリンパスの16MBのスマートメディア(当時の代表的な記憶メディア)の希望小売価格が¥9,800-とある。この年の年末には、ようやくコンパクトフィルムカメラくらいの性能を持つOlmpus C-900 Zoom (1280 x 960画素)を買ってしまった。
無圧縮だと9000円もするメディアにたった6枚しか撮れないので、JPEGで36枚近く撮れることがなければればきっと買わなかっただろう。

2000年の9月には300万画素のOlympus C-3000 Zoomを入手し、2048x1536の画質で撮れるようになり、この機体もロシアのSu-30MKというのが十分読み取れる解像度になっている。
この機種はTIFFの非圧縮形式を吐き出すことができ、その場合は取説によると8MBのスマートメディアで撮影可能枚数0!!枚とある。
それがJPEGの高圧縮のモードでは約10枚である。このころは64MBが実売1万円くらいだったような気がするが、それだと90枚くらいだろう。カメラも3万くらいで、ようやくデジカメがまともに使えるようになった。
今では、メディアの値段も安くなって1000分の1以下であり昔ほど撮影時には圧縮の重要性はないが、それでも写真の場合は、JPEGを使うことがデファクトスタンダードになっている。
写真に凝る人の中にはRAWで保存する人もいるが、容量だけでなく世の中で普及しているシステムがRAWに適したものでもないので処理速度の点でも不利で、JPEGの非可逆圧縮になじんでおいた方が良い。
可逆圧縮
非可逆圧縮であるJPEGが普及する前はわざわざ「可逆」なんて言葉を付ける必要がないほど計算機の分野では当たり前の圧縮方法である。JPEGなどにも可逆圧縮で十分なところには使われるが多くの種類があるが、分かり易いものも多い。
たとえば同じ文字が続く場合はその数を書くという方法では(1は書く必要がない)
あああひえ~いいいいいい ⇒ あ3ひえい6
というような方法で簡単に圧縮できる。
また最近の若者の会話を記すときに「やばくね」とか「うざい」とか「めっちゃ」など頻度の多い言葉を短いコードに変換するとその分圧縮できる。
もう少し、まともな説明を見ると効果の高さもわかるのでここなどの分かり易いサイトを是非見てもらいたい。
秋田大学の医学部の中のこの基本的な画像処理手法について は非常に分かり易い。2013以前の記述でその後の更新は内容だが、一般にも公開している、珍しく、分かり易く説明してくれているサイトである。
非可逆圧縮
GIFやPNG形式は可逆圧縮を行えるが、上のロシアの戦闘機をGIMPでBMP, PNG, GIF に変換した時のサイズを示してみる。JPEGが元画像でこれから変換した。
| JPEG | BMP | PNG | GIF | |
|---|---|---|---|---|
| サイズ | 723,975 | 9,437,322 | 3,678,452 | 1,311,355 |
| BMP比 | 7.7% | 100.0% | 39.0% | 13.9% |
| JPEG比 | 100.0% | 1303.5% | 508.1% | 181.1% |
圧倒的にJPEGの圧縮率が高い。
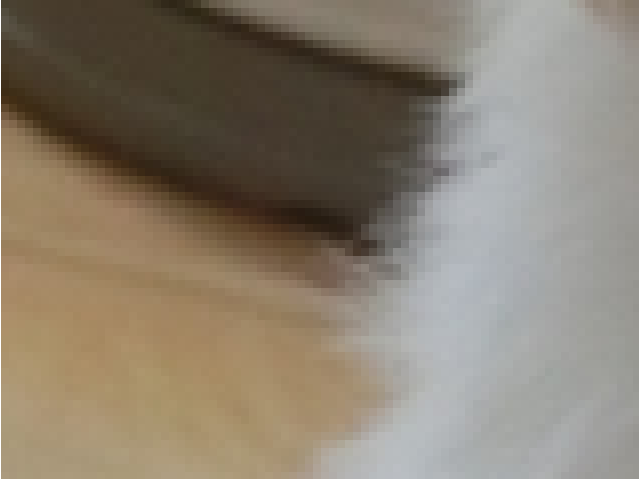
サイズだけで見るとGIFの成績が良いのは、GIFでは色数が最大で256色までしか使えなく、減色が発生しているからである。(もともとの色数は、224=16,777,216色)
上の左がその減色されたGIF画像である。
ところがどっこい、この画像だけでは画質の劣化がわかりにくいので右側にノーズコーン部の拡大図をのっけた。全体図の方はクリックして拡大させると左に < などの印が表れて前のJPEGの写真と入れ替わるはずなので、この点に注意して見ると劣化が見えて来るだろう。
実は、この減色しても細かい模様は、そのことに気が付きにくいということがJPRGの非可逆圧縮に良く取り入れられている。これは人間の色を感じる視細胞が明暗を感じる視細胞よりもずっと少ないのが理由だといわれている。また明暗に関しても細かい模様ほど識別がしにくくなるので細かい模様も適当に間引いておきましょうということで、この二つがJPEGの非可逆圧縮の2大要素である。
これを実現するために色はカラーテレビの放送で使われた方法を使っている。テレビ放送は白黒から始まったが、カラー化するにあたり、それまでの白黒受像機でも受信できるようにカラー放送は、信号を明るさの信号と各色の明るさからの色差信号ふたつの三つに分けられた。色は3原色なのでこの三つに完全に100%正確に分けることができる。
放送では、この色差信号の方をそれまで使われなかったビデオ信号の狭い部分に乗っけてカラー受像機だけで受信できるようにするという巧妙な仕組みのためにその際乗っけられるデータ量に限界があったので色差信号は間引く必要があった。
色を間引いてもカラー画像として十分だったのでこのカラー信号が成立したのかもしれない。
ビデオ信号の分かり易く説明しているサイトが昔ほど簡単に見つからないかもしれない。取り敢えず CQ出版の「ビデオ信号の基礎とその操作法」の見本ページビデオ信号の基礎知識が分かり易そうである。
DCT変換
JPEGで色情報を写真から間引く方法は、ビデオ信号のときと同じように、YUVとかY/Cb/Cr分離とかいわれている方法で明度と色差に分けて色差だけ情報量を落とし、明度に関してはDCT変換で高周波成分を抽出して高周波成分を集中的に間引くことで人間には間引いたのがわかりにくい高い圧縮率を得ている。
って、わかりにくい取り一辺の説明になってしまったが、そもそもDCT変換を正確に理解できていないものが説明しようというのが無理である。ここは優秀な画像の圧縮(その2)などを見ていただくとして、簡単でいい加減な説明をする
DCT変換( Discrete Cosine Transform)=離散コサイン変換は、理系の人間なら誰でも知っていなければいけないフーリエ変換とかいうものの一種である。ただし、ものすごく役に立つ技術という事さえ知ってれば、詳しい原理など知ったこっちゃないというのが、ほとんどの工学屋のスタンスに違いない。
というわけで(何がというわけなのかは置いといて ^^;
フーリエ変換の信号を周波数成分に分解できるという、詐欺か魔法かと思ってもしょうがない方法で写真の画像を周波数別に抽出する。
一応Wikiにフーリエ変換の原理のアニメーションがあったのでコピーしておく。
良くはわからなくても、複雑な信号が単純な正弦波の組み合わせに分解でき、各正弦波は、位相(波の始まり位置)と係数(大きさ)と周波数(細かさ)の三つだけを持つ。それだけですべての信号が表せるって、スゴクネ?
ってことが理解できれば、凡人の理系の理解力をこえたことになるかもしれない。
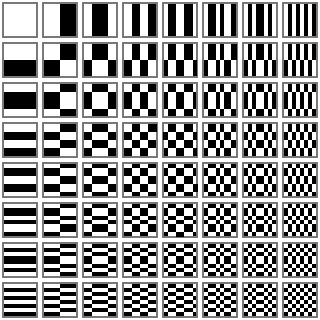
さて、写真は2次元のデータなのでこのフーリエ変換とかいう胡散臭いものを縦と横で行わなければならない。JPEGでは8x8の64個の画素に分けてDCT変換を行って周波数成分として抽出している
 ここでよく登場していたのが、左の模様で、8x8のブロックを、この8x8の縦横の周波数パターンによるブロックへと変換するという意味で使われている。
ここでよく登場していたのが、左の模様で、8x8のブロックを、この8x8の縦横の周波数パターンによるブロックへと変換するという意味で使われている。
ボーっと見てると気が付かないがよく見るとこの図っておかしいいのでは?
左上が黒の場合ってひとつもないし、そもそも8個の場合の組み合わせのパターンは 28=256である。
そのせいかどうかは正確にはわからないが、最近のDCTのこの表は、白黒の模様でなく、グラデーションを用いたなだらかに模様になっている場合が多い。
これ以上詳しく書こうとすると、次々にボロが出て来るので、詳しいことはググるなどして調べることで逃げるが、実際、デジタルデータで有限の数なので、これに明度信号の8bitを係数として持たせれば、8x8の画像は8x8の周波数成分に完全に変換できるらしい。
これって全く圧縮したことには、なっていないが100%完全変換ならしょうがないかも知れない。
肝心なのは、周波数別の和になっているので、高周波の方を選んで情報量を間引けるという事である。
しかもどこまで間引けるかは、どの程度の高周波成分まで対象にするかということで選択できる。これって圧縮率を簡単に調節できるってことじゃないの
ま、この程度の理解があれば、JPEGの特質を知るには結構十分じゃないかしらん?
さて、写真の非可逆圧縮の場合は、人間の眼の模様を識別して理解するときの特徴を利用して、データが間引かれても気付きにくいものを利用している。
ちょっと詐欺のような手品のような、自分のようなまっとうな人間には決して考え付きそうもない巧妙な方法ではあるが、ここで説明する程度ののことを理解していた方が写真を操作する上で役に立つ。
巷にもJPEGの圧縮の説明はたくさんあるが、わかる人しかわからないような説明や、肝心のなぜ圧縮できるかの説明がいい加減なものが多いのであえて説明をする。
結構わかりやすいと思うが、興味がわかない人はざっと見てそんなものかという知識で十分である。
利用している人間の視覚の特性は細かい模様ほど識別能力が鈍くなり、色の方が明暗差よりも識別能力が低いという事が主である。
まず、出来るだけノイズの少ない画素がきれいに識別できる写真を用意する。デジカメのフルサイズの写真は、詐欺と言われても仕方のない、画素の区別が曖昧かノイズだらけのものが非常に多いので(理由は解像度で後述)、実際の写真を長さ方向で5.7分の1に圧縮した写真を用意する。(3848x2736のサイズを640x480になるように画素を平均化でまとめた)

パソコン上でブラウザのデフォルトの設定だと画素がモニターとこの写真で1対1になるようになっている(ただし実際の設定は簡単に変えられるので、そうなっている保証はない)。
ちなみにワンコの名前は、まりんちゃんである。
この中心付近を単純に8倍に拡大する。

四角いブロックの集まりになっているのがわかるだろう。このブロックがひとつひとつの画素である。
JPEGはこの画素をさらに8x8個集めて64マスのブロックとし、この単位で画像を圧縮する。
このブロックを単純な模様と複雑な模様の合成として分ける。これがJPEGの説明で有名なDCT変換( Discrete Cosine Transform)=離散コサイン変換である。フーリエ変換という知る人ぞ知るというか理系なら名前だけでも知っていなければいけない魔法の呪文のようなテクニックがあるが、それの応用である。
すです、DCT変換はまだ非可逆変換ではなく、デジタルデータを効率よく数値のある規則に従った数値の列に変換しているだけなのである。もちろんこの数値列を普通の圧縮を加えることは可能であるが、JPEGでは、これに人間の細かい模様に関しては視覚の感度が良くないということを利用して圧縮を測る。
せれ、決めなければいけないの係数だけである。
この8x8のブロックを左の64種類の縦横に徐々に模様が細かくなっていく模様に濃度を掛けたものの和に変換する。これがフーリエ変換といって理系の人間にとって常識のはずの知識だが、なぜそうなるか説明すには一時間くらい参考書を見なければいけないので理系の多くの現役の人間の常としてそういうもんだという事にしておく。
わけのわからなそうな言葉が並んでいるが、やっていることは、元の図形を左の64個の図形データを重ね合わせたものにしているだけで簡単な話である。分解する分データが増えると思ううかもしれないが、分解前は64個の画素データなので64の濃度のデータだが、このDCT変換後も64個の濃度のデータで全く同じデータ数である。
ここまではデータの圧縮は行われていない。
しかし、細かい模様ほど濃度の区別が付きにくいという眼の特性を利用するにはこの変換が役に立つ。右下になるほど、複雑な細かい図形なので右下の要素ほど、濃度のデータ量を減らすことで、人間の眼には画質がそれほど低くなったとは感じさせずに効率よくデータ量を減らせる。
ただし、このときに細かい模様の濃度の情報は粗くなって失われるので非可逆圧縮になる。
上の説明では単純に濃度としか言っていないが、実際には、色別の濃度のデータも含めて計算しなければいけないのでもう少し複雑であるが、基本はこれで十分だと思う。
色に関しては、人間の眼は、輪郭よりもずっと色の感度が鈍いので、普通はさらにデータを間引いている。この方法はテレビをカラー化するときに、データ量の追加を少なくするために使われた技術を、かなり忠実に引き継いだ、これまた詐欺のように巧妙な方法である。
JPEGを拡大してみると色の境目がいい加減なのが、どんどんはっきりしてくる
JPEGはこのDCTを利用して高周波成分を減じたり(=つまり上のような処理)色の情報量を抜いた上にさらにエントロピー圧縮などの可逆圧縮を加えて大きな圧縮率を得ている。DCT変換を行ったデータは、適当に並べれば、同じパターンが続くなどして効率の良い圧縮がし易かったと思う(=昔の記憶に寄るので多分)。
圧縮率は、圧縮するときにかなり自由に選べる。ほとんどが上で述べた非可逆圧縮時の情報の捨て方に依存すると思われる。実際のユーザー用のインターフェースでは圧縮率でなく、画質を%表示で並ぶものが多い。
このいわゆる「画質」は、実際の人間の審美眼や、数理的な評価基準から見ても怪しげな値であり、また使用して言うラルゴリズムで当然結果が違ってくるはずだと思うが、世間様では85%が標準で、画質優先の場合は90%が良いなどという話が、まことしやかに言われている。
大元はIndependent JPEG
Groupのlibjpegフリーライブラリーが圧倒的に多いらしいので、あながち間違ってもいないらしいが、こういう良い加減さはこの業界の特徴でもある(この業界に限らず、最近の日本はもっとひどいが)。

