★ フィルム写真のデジタル化★
フィルム写真のデジタル化★
ゴミ取り
大きく写真を引き延ばしたことのある人にとって、フィルムの傷やゴミを取るスポッティングは、気の弱そうな後輩に任せたくなる厄介な作業だが、GIMPでのこの作業は、ひょっとすると危険なほど癖になるかも知れないほど、自分のゴミ取りの腕に感動する作業である(もちろん、腕でなくGIMPが優秀なだけである)、
それをマスターするには、少々面倒くさいことを覚えなければいけないが、一旦覚えればゴミ取りは苦痛では無くなる(面倒臭いけど)
ゴミ取りの基本
 ゴミ取りの基本は、本来そこにあった図柄を書き込めば良いので、周りの似たような模様を探してゴミに張り付ければ良い。
ゴミ取りの基本は、本来そこにあった図柄を書き込めば良いので、周りの似たような模様を探してゴミに張り付ければ良い。
その模様を自分で作るという手もあるかもしれないが、フィルムの銀粒子の粒状感まで作ることを考えると探した方が良い。大概近くで良く見つかる。
操作した人の能力のせいもあって、RAWの効果があまりでなかった写真(ネガカラー補正RAWの影響)は、ゴミ見本のすごい宝庫である。
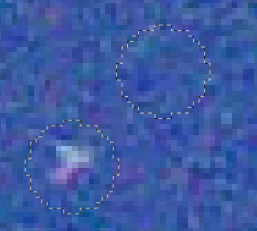
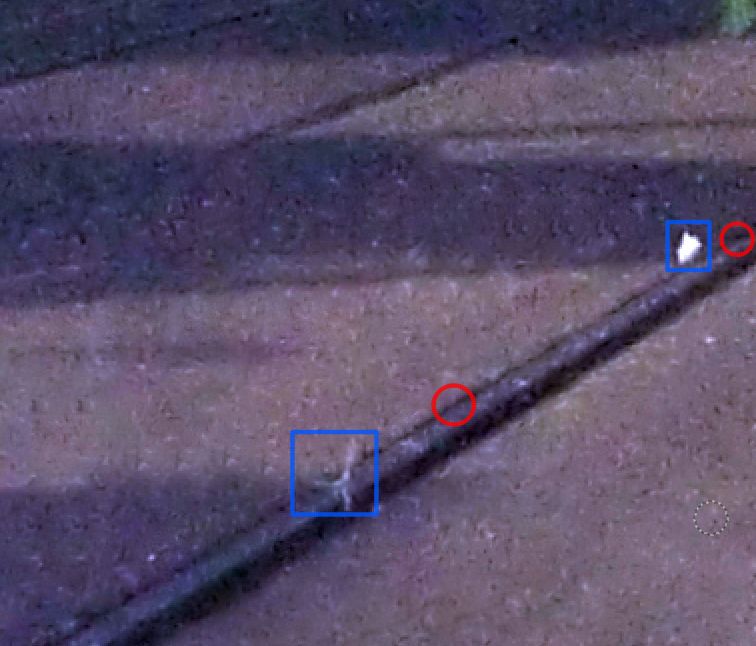
その一部を見てもものすごい量のゴミだが、左図の青い丸なんかは、周りの模様で埋めれば簡単に修正できる。
しかし、大きなほうの赤い丸の場合はレールの線があって厄介そうである。注意して見るとゴミというか傷というかそれの無いレールの部分を持ってくれば良さそうということを思いつくだろう。
この図の例でいえば、小さい赤丸のあたりから貼り付ける図柄を拾ってくれば良さそうである。これははっきりした模様なので、張り付けもとの模様の範囲と貼り付け先の位置を正確に合わせる必要が出て来る。
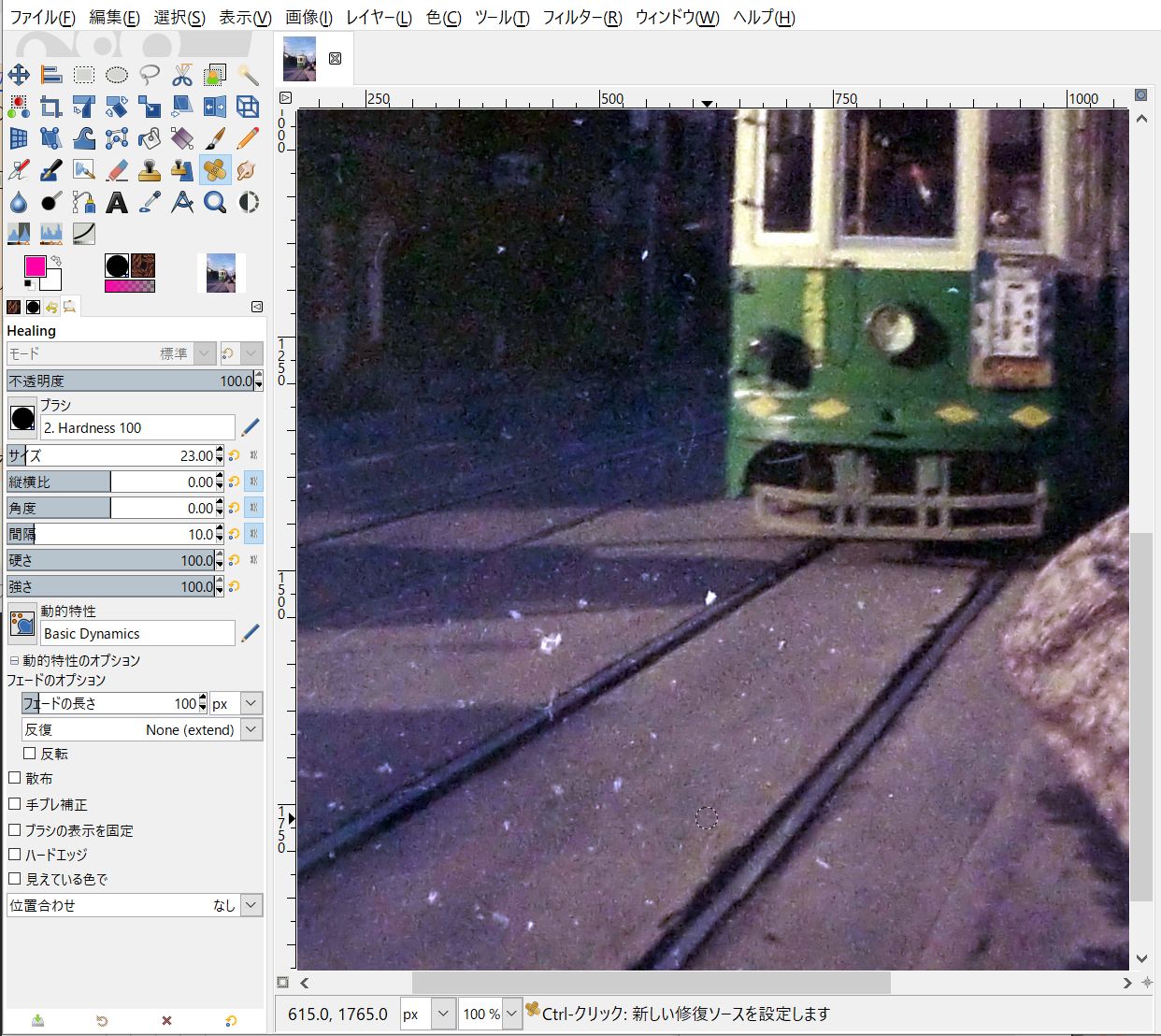
 やってみた方が早く理解できると思うが、GIMPは張り付け元になる範囲の大きさをオプションで指定し、[Ctrl]を押しながらクリックすると点線で囲まれた、その位置と範囲が張り付けもとの基準となる基準ができる。
やってみた方が早く理解できると思うが、GIMPは張り付け元になる範囲の大きさをオプションで指定し、[Ctrl]を押しながらクリックすると点線で囲まれた、その位置と範囲が張り付けもとの基準となる基準ができる。
左図右上の点線の丸が張りつけ元の範囲でこちらの表示は固定されている。
左下の丸がマウスで動く貼り付け先でちょうどいま白いゴミが選ばれているので、ここでクリックすれば、張り付け元の模様がここにオプションに従って上手いこと貼り付け先と調和されながら張り付けられてゴミが埋められる。
この場合は、ゴミの大きさは張り付けの範囲より小さいのでクリックするだけで埋められるかも知れないが、クリックして押しっぱなしのドラッグにしてマウスを動かすと、動かした範囲にゴミ取りのコピーが行なわれる。この時コピー元の範囲はドラッグした動きに合わせて移動する。
この貼り付け先だけでなく張り付け元も移動するのが秘訣である。
先ほどのレールの傷の例でいえば、まん中あたりの小さい方の赤丸を張り付け元に選んで大きな赤丸のちょうど同じような模様となる位置を選んでドラッグすれば、張り付け元の模様が移動しながらドラッグした範囲に上手いことコピーされる。
実際にやってみて張り付け元がどのように移動してコピーされるのか確認すると上手くゴミが消える原理がわかるだろう。
電線など簡単に消せる理屈もわかるだろう。
操作の基本は、
- ブラシの大きさをツールオプションで決める
- ゴミを埋める模様を[Ctrl]+クリックで選択
- ゴミをドラッグしながら埋めていく ということの繰り返しである。

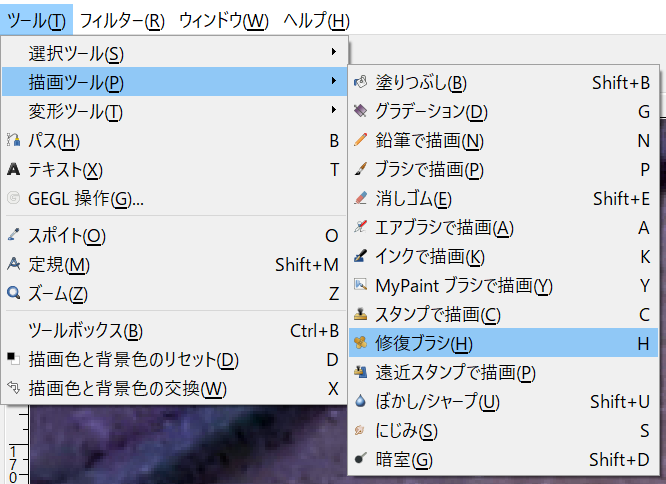
このゴミ消しに使える操作はツール(T)>描画ツール(P)> 以下のスタンプで描画(C)と修復ブラシ(H)のふたつある。
遠近スタンプで描画(P)も特殊なツールでゴミ消しに使えないことはないが特殊なので割愛する

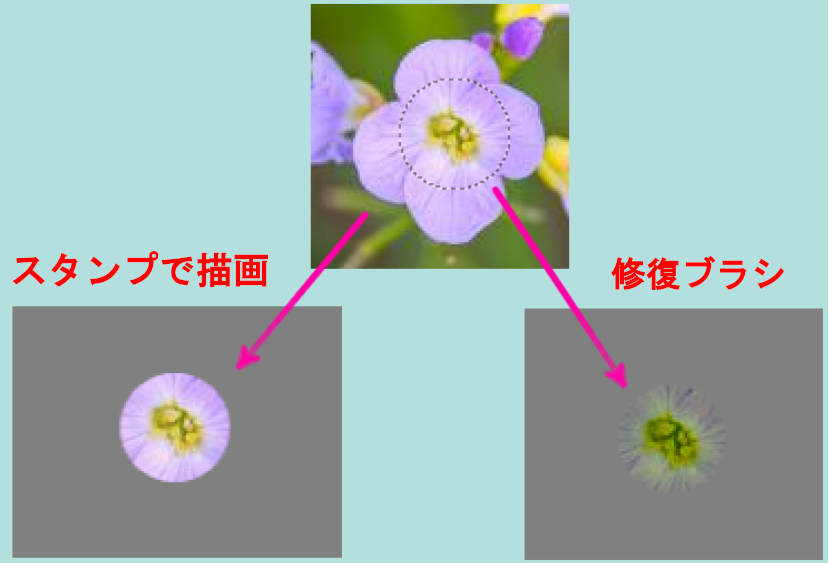
スタンプで描画と修復ブラシの違いは、張り付け先の模様と無関係にそのまま張り付けるか、貼り付け先の模様をうまく取り入れながらコピーするかの違いで、ヘルプの中にあった左の図がわかりやすいだろう。
普通は修復ブラシを選んだ方がゴミを自然に埋めることができそうだが、実際に確認して決めるべきである。
消し方も何回かこするように同じところをドラッグしても修復ブラシの方は効果が変わる。
ゴミ取りは覚えるとひんぱんに使ってしまうので、実行するときは、ショートカットかツールアイコンで行う方が素早く実行できる。
| 項目 | スタンプで描画 | 修復ブラシ |
|---|---|---|
| ショートカットキー | C | H |
| ツールアイコン |  |
 |
模様の大きさはツールオプションのブラシのサイズで決定するが、マウスの設定でホイールの回転で大きさが変わるようにしておけば、素早く大きさが変えられて便利である。
ツールオプションはブラシの場合と共通の項目が多い。
ゴミ取りのオプション
ゴミ取りのツールオプションについては、項目が多くて大変であり、良くわからあくても何となくゴミ取りはできてしまうが、当然知っていれば、その分快適に作業ができるし、またオプションが知らない間に変わってしまったときに元の値を戻せるので概要だけでも知ってしなければいけない。
詳しい説明は、オプションをやさしく丁寧に解説している GIMPの使い方 スタンプ描画の使い方 などを見るか、GIMP添付の説明書のWEB版、3.12.
スタンプで描画 (クローン)、3.13. 修復ブラシ、3.1. 共通機能
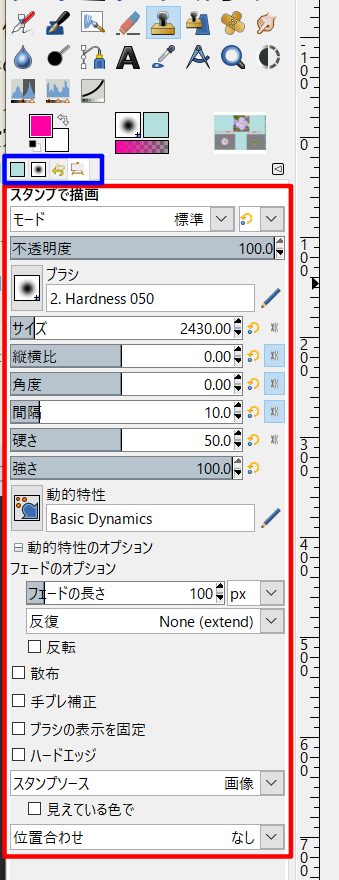
 左がスタンプで描画と修復ブラシのツールオプションで修復ブラシには下から3個目のスタンプソースがないだけである。
左がスタンプで描画と修復ブラシのツールオプションで修復ブラシには下から3個目のスタンプソースがないだけである。
これらのオプションのうち最後のスタンプソース以下を除いたものは、ブラシなどを含んだ描画系の共通オプションである。これらのオプションを見極めたい場合は、ブラシなどで実際に線を引くのが良い。
ゴミ取りの場合は、ブラシは、ゴミを取り先を埋めるブラシであり、元の模様の範囲を表す点線としても外形が表示されている。
- モード
このドロップダウンボックス内にはレイヤーを使った高度なモードや覆い焼きなども含まれている。ゴミ取りでは標準以外はまず使わない。スタンプで描画をゴミ取り以外の目的で使う場合などは必要になるかもしれない。 - 不透明度
効果を不透明度で設定できるが普通は100のままで、ゴミ取りの効果をコントロールするなら他の項目で設定した方が良さそうな気がする - ブラシ
描画するときのブラシのリストが出て来る。この図の場合はエアブラシのような外側の効果が小さくなるようなものを選んでいるので「スタンプで描画」でも「ブラシの修復」に少し近い効果になる。 - サイズ
ブラシの大きさ。 - 縦横比
範囲を真ん丸でなく楕円にするオプションで-20から20の値を取り、正の値だと横に長くなる。 - 角度
ブラシを傾ける。模様を自体を傾けるのでなく、ブラシの形だけ傾ける。ブラシの形が丸以外でないとこの角度は意味がないようだ。 - 間隔
元の画像を置いていく間隔。普通は、位置合わせを固定などにしないと、元になる画像も移動するのでこれだけ変えても意味がない。 - 硬さ
これが低いと範囲の周辺の効果が弱くなる。次に示す強さと似ていて違いがわかりにくいかも - 強さ
原文ではこちらが force で硬さは hardness である。こちらが筆圧(GIMPは筆圧型ペンにも対応している)で硬さの方を描画全体をぼやかすと表現しているサイトもある。ま、実際の結果をよく見て理解するのが良い。 - 動的特性
ペン入力で実際の筆記具の特性に合わせた設定をすることなどに使い、一部はマウスでも使えるとあるが、なんのことら・・・?
3.2.動的特性のヘルプなどを参照のこと。 - 動的特性のオプション
同上 - フェードのオプション:フェードの長さ
最初に100%の効果で始まり最後は0%になるフェードの長さ。動的特性と関係があり、詳しくは上のリンク先などを見ること。 - フェードのオプション:反復
同上 - フェードのオプション:反転
同上。色の要素が選ばれたときに関係? - 散布
これをクリックすると散布量を決定するスライダが出て来る。ようは、きれいに線を引く代わりに、にじませながら(散らばりながら)線を引く量を決定するものらしい。 - 手振れ補正
カメラを長いことやって来た人間はこの項目名でぴくっと反応するかも知れないが、期待通り手がアル中で振るえていても滑らかな線を引くことを補ってくれる。これを有効にすると、さらにオプションが現れる。試してどういうものか理解してもらいたいが、ウェイトの方はアル中の度合いに対応させるものと考えればわかりやすい人も? - ブラシの表示を固定
普通はズームで写真を拡大すると、元の画(参考にする画)の見掛けの大きさも当然変わって画素に対して同じように変わるが、これをチェックするとモニターに対しての大きさが変わらなくなる。なんでこんな機能があるのか自分にはわからないが、この効果自体はわかりやすい。 - ハードエッジ
ブラシの形状に関係なく、淵まできっちり張り付けるオプションのようで、ゴミ消しにはまず使わない方が良いと思うが、消しゴムなどで使うことが多いのかも?
ゴミ取り専用のオプション
普通のブラシでは使わない、ゴミ取り(スタンプで描画、ブラシで修復)専用のオプションが少ないがある。(普通のブラシのオプションの説明では出てこないかも)
- スタンプソース
このオプションは「スタンプで描画」のときのみでしかも画像以外のパターンを選ぶときにのみ使う。
パターンはあらかじめ用意されているが、多分自分で追加することもできると思う? - 位置合わせ
意外と重要かも知れないオプションである。詳しくは、先に紹介したGIMPのヘルプ 3.12. スタンプで描画 (クローン) なかの
この位置の説明以上に簡潔にわかりやすく説明する能力はないので、それを見ていただきたい。
フィルム写真をスキャンすると、安物のスキャナーでも意外と銀粒子の粒状感までコピーできるが、この位置合わせをすることで何度もこすってゴミ消しを行う場合、その粒状感を残すか残せないかの選択になるかもしれない。
粒状感が不要なら位置合わせをが なし で良いかも知れないが、周りが粒状感だらけの場合は 固定 にした方が良い場合が多いように思う。
ゴミ取り実例
ゴミ取りは画面をよく見ての繰り返しの作業が多いので、マウスの設定が重要である
マウスの設定
([Ctrl]+マウスホイール回転) で画面に拡大・縮小(ズーム)、(マウスホイールボタン押し下げ + ドラッグ)
で画面移動はデフォルトでなっていると思うが、そうでない場合は、その方法を何とかして代替方を探すかホイール付きのマウスを調達するかした方が良い。
また、ブラシのサイズをホイールの回転で変えられるようにしてあると、ゴミ取りの際に大変重宝する。GIMP、マウスホイールでブラシサイズを変える などを参考にぜひ設定しておくべきである。
実例
 このやたらゴミの多い50年以上前のネガカラーからゴミを取ろう。
このやたらゴミの多い50年以上前のネガカラーからゴミを取ろう。
修復ブラシから上の図のツールオプションの設定で使った。
 この状態で[Ctrl]キーを押しながら図の赤丸のあたりをクリックする。これで元の画像が定義された。
この状態で[Ctrl]キーを押しながら図の赤丸のあたりをクリックする。これで元の画像が定義された。
この元画像の大きさは、上の設定でマウスホイールで大きさが簡単に変わるはずである。
次に青枠の白いゴミのあたりをドラッグでごしごしこする。
この時「位置合わせ」のオプションの設定で修復具合がどうなるかこのオプションを変えてみて確認してもらいたい。([Ctrl]+z)で変更を取り消せるので何度も簡単に試せる。元画像を表す範囲がどのように動くかもしっかり見てもらいたい。
 ちょっと慣れれば簡単にこの程度にはゴミの修正ができる。
ちょっと慣れれば簡単にこの程度にはゴミの修正ができる。
左の青い枠はちょっと注意が必要である。線路の線があるからだが、これはその近くの赤丸のあたりで[Ctrl]+クリックで元画像を記憶させれば、こすり始める場所に注意して、たとえば上の青枠ならレールの上側の線のあたりで元画像を設定しているのでレールの上の線が中心に来るようにしてドラッグを始める。元画像の位置がマウスの移動で適切に動く位置であることが大事である(影があるので元画像の選び方はこの図の位置ではまずいかもしれない)。下の青枠も線路の線に注意してドラッグを始めれば良い。


修正しだすとキリがないが、これだけ修正出来たらフィルム時代の傷と比べたら立派なもんだと思いませんか?(画像をクリックして拡大した写真の左右に現れるで矢印をクリックして交互に見比べるとよくわかる。まだゴミが残ってますね ^^;
図形やテキストの概要
GIMPは写真編集が特異なだけでなく、図形も得意なのでもちろん文字も含めて複雑で高度な図形を作成できる。
しかし高度過ぎて自分の手にあまるので、ごく基本的な、
なお、簡単に効率よくGIMPで文字を入力することを期待してはいけない。高度な図形編集ソフトなので、袋や影などの具合は全部自分で作る必要があり、お手軽がいいならXnViewでもWordやExcelのワードアートで作った図をレイヤーに取り込むなど、世の中にいっぱいあるお手軽ソフトを利用した方が良い。そういうもので満足できないような複雑な文字を作るのに大変便利なのである。
図形の基本
まずは図形からである。文字は図形の一部として加工が複雑な加工の基本なので、図形の基本がわからないとGIMPの文字の半分も理解できない。
図形を作成する上で大事なのはレイヤーである。写真と一緒のところに図形なんかいれたら、後で修正するのが大変である。レイヤーに書けば、図形だけ修正しようと、写真だけ修正しようとまとめて修正しようと自在である。
レイヤー

設定用ウィンドウの操作
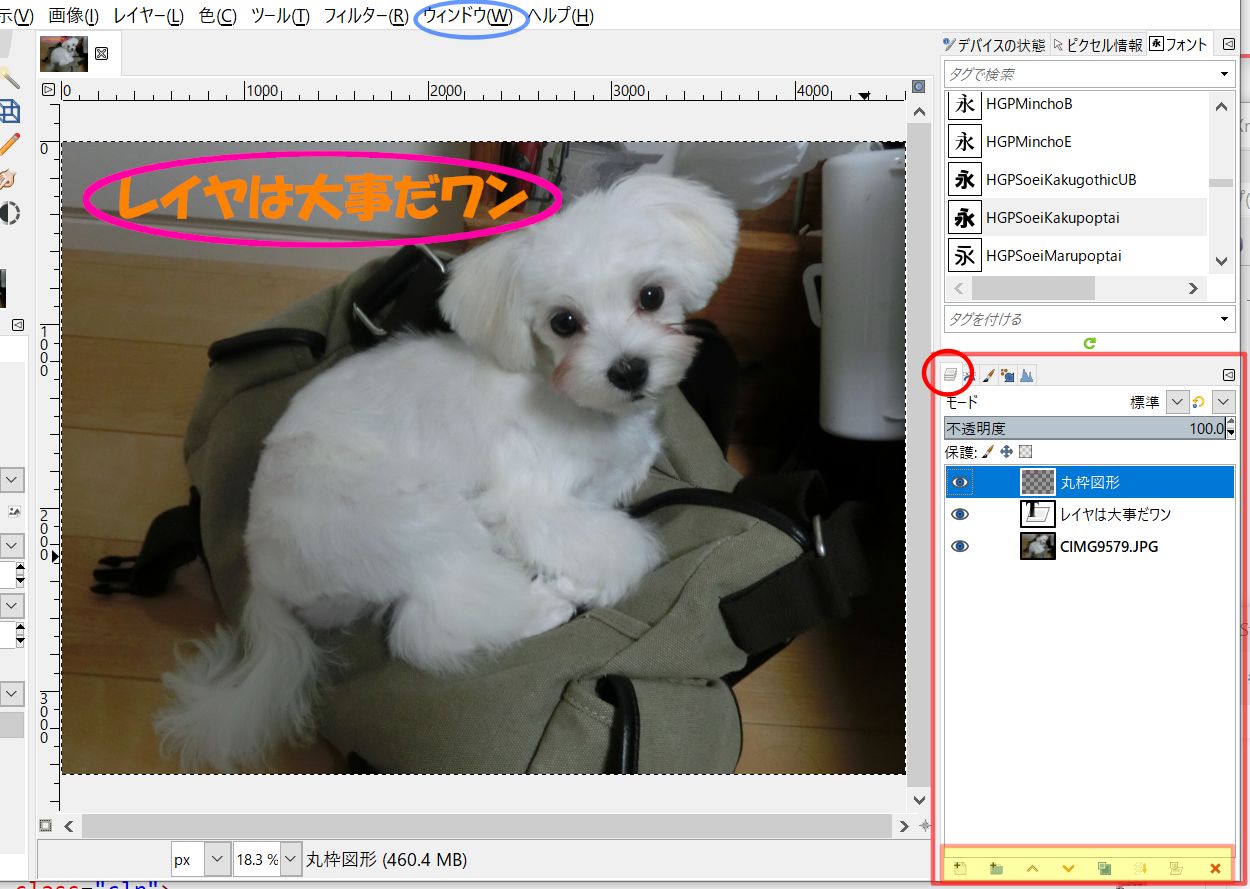
まずレイヤー設定ウィンドウの出し方を知らないと話にならない。もし右側に出ていなければ、青丸で示したウィンドウ(W)>ドッキング可能なダイアログ(D)>からレイヤーを選ぶ、基本を思い出す必要がある。この右側のウィンドウに表示される内容はタブで切替えられる。レイヤーのタブは赤丸である。このタブはドラッグすると移動できる。タブの移動中はタブを吸いつけられる移動先が薄い青色の線が表示されるが、その辺にドラッグすればその辺にウィンドウが増える。閉じるのはタブの列の右端の![]() をクリックすればタブの設定が出て来てその中の「タブを閉じる」を選べば良い。
をクリックすればタブの設定が出て来てその中の「タブを閉じる」を選べば良い。
レイヤー操作
レイヤーの状態は上図の赤丸のレイヤータブを選択して表示する、赤四角枠に示される。
この中の操作は実際にやってみるに限る。レイヤーの選択は表示されているレイヤーの四角をクリックするだけである。その左の目玉のあたりをクリックすればすぐにレイヤーの表示/非表示の切替だとわかる。
特に一番下の黄色の枠内がレイヤーの基本操作である。自分でマウスを置いてどういう説明が出るか確認してから試してもらいたい。
その他、レイヤーの四角を右クリックするとたくさん出て来るメニューやらなんやらについては、自分でググるなどして調べてもらいたい。付け刃で説明するには荷が重すぎる。
図形の書き方の種類
図形の書き方にも種類が多いが、ここでは、簡単に自分なりの方法を示す。
- 選択範囲を利用する
この方法は、なぜ選択範囲で図形なのか、という素朴な疑問を考えないようにさえすれば実は、簡単な図を描く分かり易い方法である。選択範囲を塗る、選択範囲の境界に線を引くと考えれば良い。選択範囲は単純な丸や四角だけでなく、フリーハンドでも作れるし、複数の形状を合わせたものにできる。 - 数あるブラシを使う
ブラシには現実の筆記具やらなんやらを模した多彩なものが使えて、オーソドックスな方法ではあるが、筆さえあれば誰でもうまい画が書けるわけではないこと以上にマウスでまともな画を描くのはちょっとした才能や努力が必要である。  パスを使う
パスを使う
パスはいくつかの点をベジェ曲線など簡単に計算できる数学的な方法や直線で結ぶベクトルデータとしてよく使われる線で、GIMPでも一応使える。ただしGIMPはラスタデータ用の編集ソフトなので、ベクトルデータを扱う上での十分な機能を期待しない方がいい。
などが使える。
選択範囲を利用する
選択範囲とは、何かを適用しようとしたら、その範囲を決める選択のことで、簡単な四角 、丸
、丸 、ちょっとむずかしい自由選択(投げ縄)
、ちょっとむずかしい自由選択(投げ縄) 、かなりむずかしい電脳はさみ
、かなりむずかしい電脳はさみ 、前景抽出
、前景抽出 、使えそうだけど結構難しいファジー選択
、使えそうだけど結構難しいファジー選択 、写真でなく図形向きの色域を選択
、写真でなく図形向きの色域を選択 で、選択範囲を指定した後に選択範囲の周囲に線を引いたり内部を塗りつぶしたりできる。
で、選択範囲を指定した後に選択範囲の周囲に線を引いたり内部を塗りつぶしたりできる。
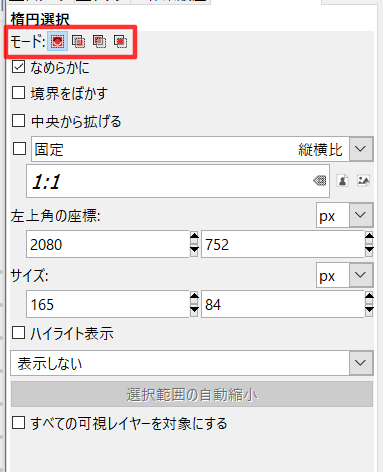
 選択時のツールオプションの上部に並んでいるモードの中から、
選択時のツールオプションの上部に並んでいるモードの中から、
置き換え 、追加 (Shift)
、追加 (Shift) 、除去 (Ctrl)
、除去 (Ctrl) 、重なり部分 (Shift+Ctrl)
、重なり部分 (Shift+Ctrl) で選択範囲を拡張していくことで複雑に範囲を選択できる。
で選択範囲を拡張していくことで複雑に範囲を選択できる。
選択した領域を(他の操作を選ぶなどして)確定させない場合は、色塗りの効果が少し変わる場合もある。
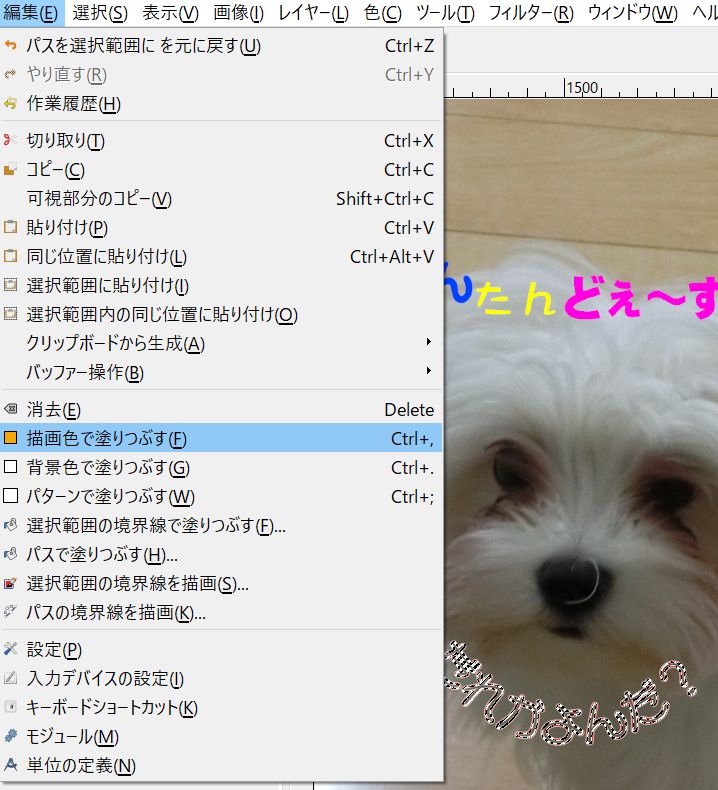
色で塗りつぶすには、編集(E)>の中に塗りつぶすメニューが3つほどあってそれで選んでも良いが、描画色や背景色でぬるなら、ツールバーの下の描画色と背景色がセットになったアイコンの色から選択範囲にドラッグするか、ショートカットキーで描画色は([Ctrl]+,)、背景色は([Ctrl]+.)を選ぶ方が簡単である。
もう少し高度な塗りつぶしは、ツールボックスの塗りつぶし やグラデーション
やグラデーション などがある。写真の修整の範囲を超えるので試したい人は自分で調べていただきたい。
などがある。写真の修整の範囲を超えるので試したい人は自分で調べていただきたい。
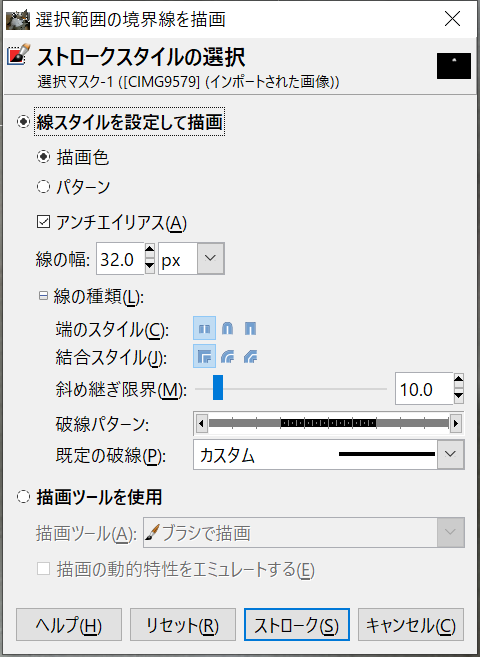
 選択範囲の境界線を塗るには、編集(E)>選択範囲の境界線を描画(S)...を選んで出て来る左図のダイアログの確認して[ストローク]ボタンを押す。デフォルトでのショートカットキーは、([Ctrl]+/)でこちらの方が当然素早い。
選択範囲の境界線を塗るには、編集(E)>選択範囲の境界線を描画(S)...を選んで出て来る左図のダイアログの確認して[ストローク]ボタンを押す。デフォルトでのショートカットキーは、([Ctrl]+/)でこちらの方が当然素早い。
中ほどの 線の種類 の頭にある四角を押すと左図のようにスタイルや破線の指定ができる。
なお境界線の場合は、境界をぼかす オプション を選択していても効果は無いようだ。
数あるブラシを使う
絵心があれば挑戦したくなるであろう。タブレットPCには筆圧感応型のペンが使えるのものが多いし、液タブ(液晶タブレット)などと呼ばれる、別売のモニターとペン入力を兼ねた、いわば画用紙のようなものも数万円で売られているし、ペンタブなどと呼ばれる、モニターがついていないマウスの代わりにペンを使うタイプなら数千円で手に入る。
これらペンを使えばペンタブの安いものでも、マウスよりずっと滑らかな画が画けるだろう。しかし、良い画を書くには絵心が必要だと知っている自分は、ペンを使えば誰でも上手い画が書けるわけではないと言う義務がある。紙に書いてもぐちゃぐちゃの画や文字しか書けない奴に取っては、ツールオプションの手振れ補正を使っても、良い画が書けるわけではない。
ただし、[Shift]キーを使えば、まっすぐな線が引けるし、[Shift]+[Ctrl]で15度置きの角度のついた真っすぐな線は引ける。それだけでもデジタルの画に感動する人がいる(キッパリ ^^;
なお図形を書く場合は専用の透明なレイヤを用意して書くのが普通は良い。そうすると消しゴムで消したときも書いたものだけ消せるし、描いた図形だけ移動もできる(移動のショートカットは M )
この手のツールで用意されているものだけで、ブラシ 、鉛筆
、鉛筆 、エアブラシ
、エアブラシ 、インク
、インク 、マイペイントブラシ
、マイペイントブラシ 、
、 、消しゴム
、消しゴム とあるが、ツールオプションを使ってさらに、複雑な、こんなの誰が使うんだというようなものまで多種多彩に用意できる。もっとも使うという事と使いこなすという事は意味が違うということは覚えていた方が良いに違いない。
とあるが、ツールオプションを使ってさらに、複雑な、こんなの誰が使うんだというようなものまで多種多彩に用意できる。もっとも使うという事と使いこなすという事は意味が違うということは覚えていた方が良いに違いない。
 パスを使う
パスを使う
こちらの方がブラシよりは才能を必要とする度合いは少ないが、使いこなすのには知識と修練が必要である。修練といっても理不尽な修練でなく普通の人でも楽に成れる程度のものだろう。ただし、うろ覚え程度の修練では迷うことが多くて、簡単な図形以外は使い物にならないだろう。
そもそもパス(path)はベジェ曲線とかスプラインという技術を利用しているスケーラブルなベクトル図形を書く場合には必須のツールである。2点間を通る曲線(直線を含む)を少ないデータ量で表すことができ、一般に他の区間を変更してもこの2点間の線に影響を与えないことができるという特徴を持つ。
GIMPの場合は基本は画素の集まりであるラスタ図形なので、せっかくパスで書いても結局はどこかでラスタ図形に変換される。ベクトル図形を主に扱うのなら、無料のソフトならInkscape、仕事に使うなら、びっくりするくらい高いがAdobeの
イラレとか言われるIllustratorが定番で、GIMPのベクタ図形はおまけ程度と考えた方が良い。
とはいえ、一通りの機能はそろっているようで、才能の乏しい自分には、文句をつけるほどの腕は全然持っていない。
最も、ブラシなど大概の自由な形状に見える線は、書いた人が意識していなくても内部ではこういったベクトル図形に変換されて保存されているはずである。
あまり才能を必要としないCADの自由曲線ならともかく、この手のパスについては、ろくな知識がないので、詳しい説明は他のサイトで調べていただきたい。
技術系のCADもベクトル図形が基本であるが、書き方の発想は全く異なる。Blendarのような3DCGもベクトル図形だがまた別の発想によるものである。
3D CADは、貧弱な能力しか持たない頃から使われていて、以下に簡単にモデリングするかに力点がおかれている場合が多く、複雑な形状が、悲しいほど苦手なものが多く、複雑な形状は別の発想で作られたデータと融合して無理やりひとつの中で使えるように今でもなっているだろう。Blendarなどは、つまんで伸ばすなどというような、直線と正確何Rとかいうような曲線が好きな、頭が固くボーっとしたエンジニアには驚愕するような発想で柔軟な凸凹を見事に作っている。
それらに比べればパスなど単純なはずである。(自分は覚えきれていなけど ^^;
文字の基本
文字の入力方法にもいろいろあるが、ここでは簡単で基本的な使い方をGIMP2.10版で説明する。
2.8より前だと操作もかなり制限される場合があるらしい
 せめて、これくらいの複雑さの文字にしないと、簡単に文字を追加できるソフトがほかにあるので、GIMPの価値がない。
せめて、これくらいの複雑さの文字にしないと、簡単に文字を追加できるソフトがほかにあるので、GIMPの価値がない。
基本的な操作は
 テキストツールを選ぶ
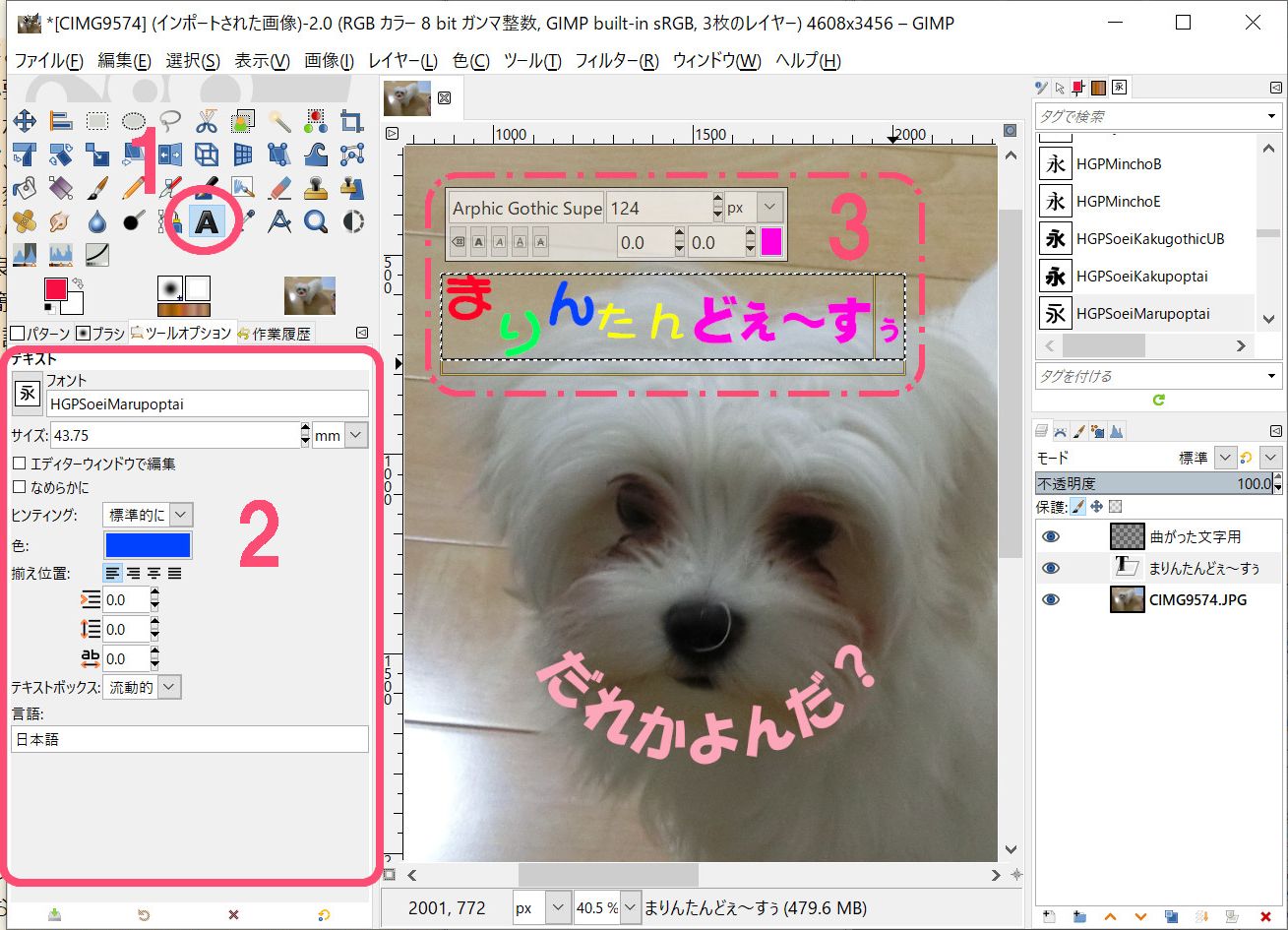
テキストツールを選ぶ
ツールボックスのアイコン以外にも、キーボードショートカットの[T]、メニューからでは
ツール(T)>テキスト(T) T が使える。- ツールオプションの設定の確認
後でも変えられるので、それほど気にする必要もないが、大きさが小さすぎるのに気が付かなくてうまく行っていないと勘違いしたりするトホホな状態もある。
なお、こちらの設定は入力中のすべての文字に適用される。 - 書く場所をクリックもしくはドラッグして決めてから文字を入力していく
ドラッグすると、その範囲に文字が書かれる。横幅に関してはオーバーすると自動改行される(自動改行なので枠の大きさを変えると改行位置は移動する)
文字の入力欄にすぐそばに小さなダイヤログが表示される(設定によるかも)
このダイヤログは重要である。一文字づつ表現を変えるためには、2.のツールオプションでなく、このダイヤログを使う。
文字は自動的に入力枠ごとに新規のレイヤーが自動的に作成される。
テキストに関しては、フォント自体がスケーラブルなベクトルデータなので、スケーラブルとして独立させてGIMPで扱いやすい仕組みにしているのだろう。
実際に試してみるのが一番理解しやすいだろう。一文字ずつ設定を変えるにはマウスでドラッグするか、[Shift]キーを使って範囲を選択する(ちょっとわかりにくいかも)。 文字のフォントを一文字ずつ変えるには、ダイヤログのフォント欄から選択するのでなく、フォント名を打ち込む必要がある。
これは、結構大変だが、入力のテキストボックスに先頭の文字から打ち込むと一致するものだけ表示されるので、その中から選べば良い。フォント名はあらかじめ調べれておく必要があるが、ツールオプションのフォントのアイコンの上にマウスを置いて(クリックしない)ホイールを回すと次々に入力している文字のフォントが変わるので好みのフォントを探す助けになる。
上の図には、3.以外にお椀上に丸くなっている文字が下の方にあるが、これは、ここで説明しているテキストで作り始めてはいるが、丸く変換されたあと、打ち込んだ文字データは削除されて上の図の状態では存在さえしていない。
この点を理解するのは重要である。GIMPでは、複雑な文字は、パスに変換してパスに対して数学的変換を掛けて目指す効果をえる。このさい、変換したパスは別のレイヤーに作ることになる。
詳しい説明は、自分の能力に余るが、上の丸くする文字の例を説明して、どういうものか理解する助けとしたい。
文字の加工例:パスに添わせる
パスに合わせて文字を配置する場合を示す。手順は
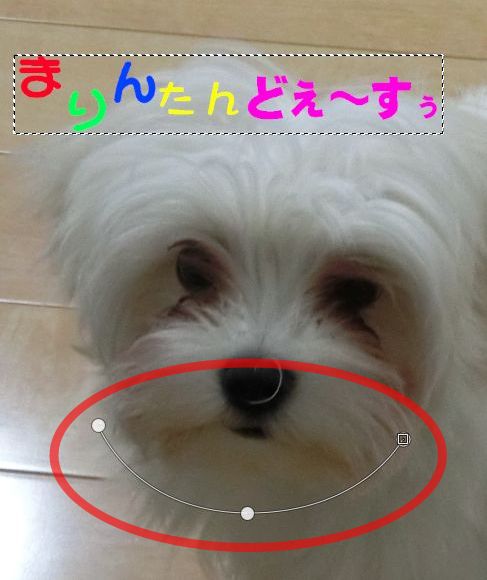
- 文字列を這わせるパスを作成
2.との順序はどうでもいい。3.に移る前なら編集しようとOK - テキストを作成
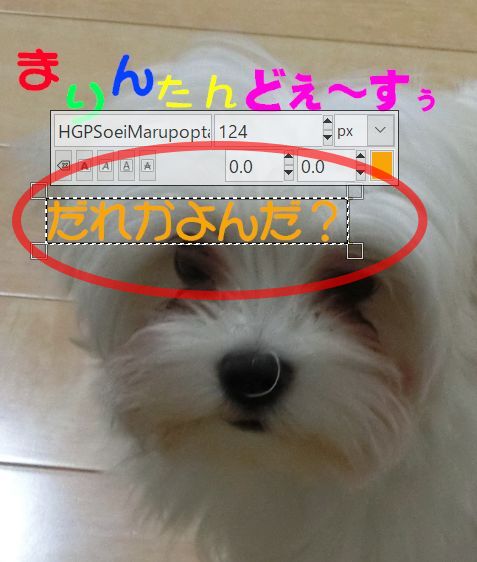
テキストの位置、色は最終的に無視されるのでどうでもいい - レイヤーから、パスに沿ってテキストを変形 を選ぶ
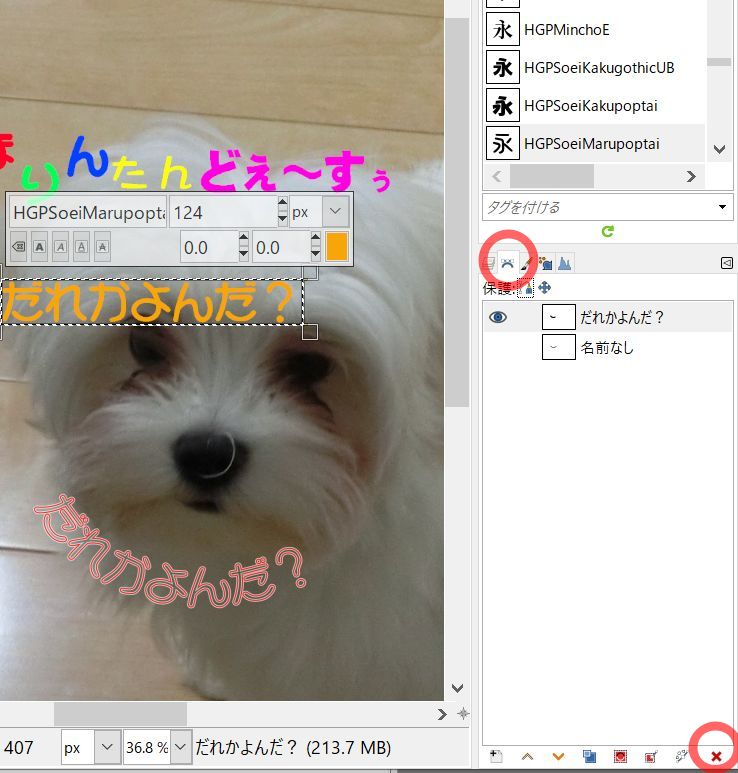
パスに(レイヤーでなくパス専用のウィンドウ)変形したパスが追加される - 修正する場合は、3.で出来たパスを削除して、元のパスやテキストを修正する
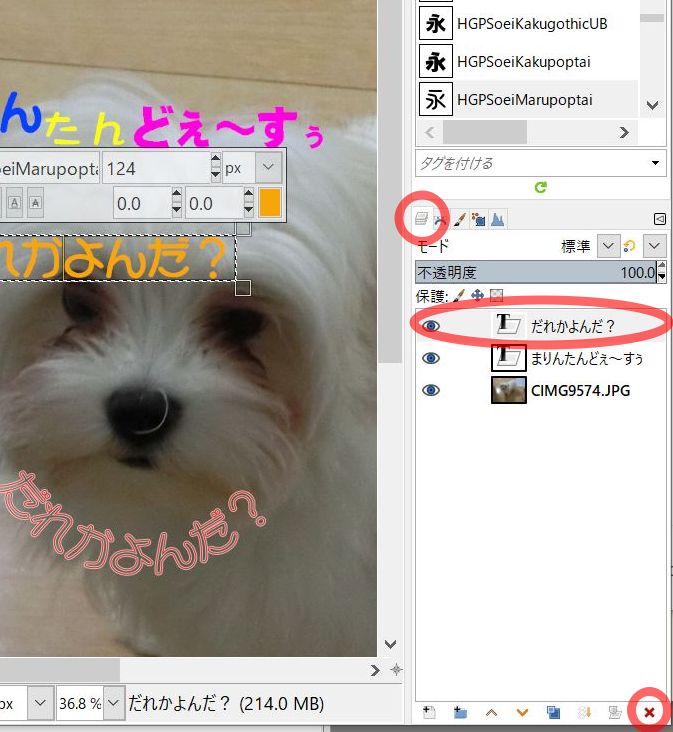
- 元のテキストのあるレイヤーの方は不要になるので消して良い
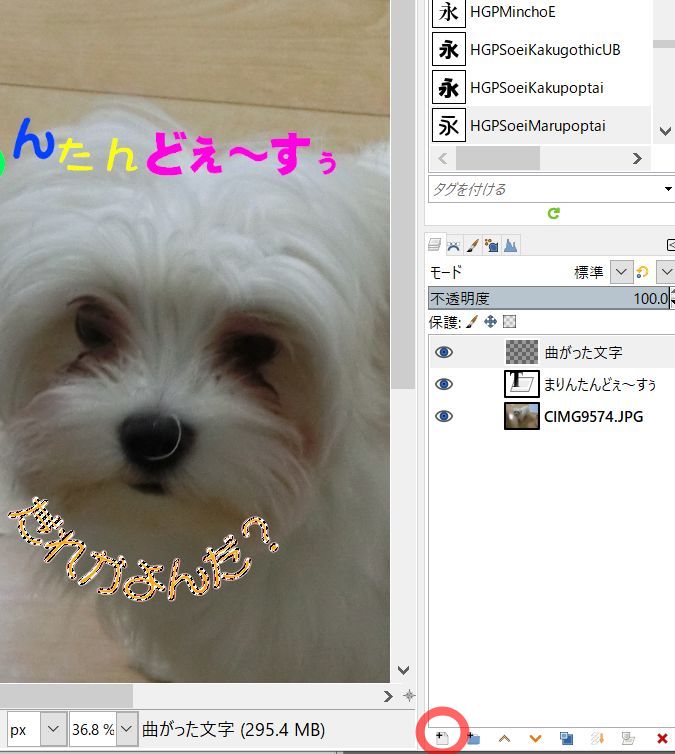
- 出来たパスには色がついていないしレイヤーでさえもないので、新しくレイヤーを追加する
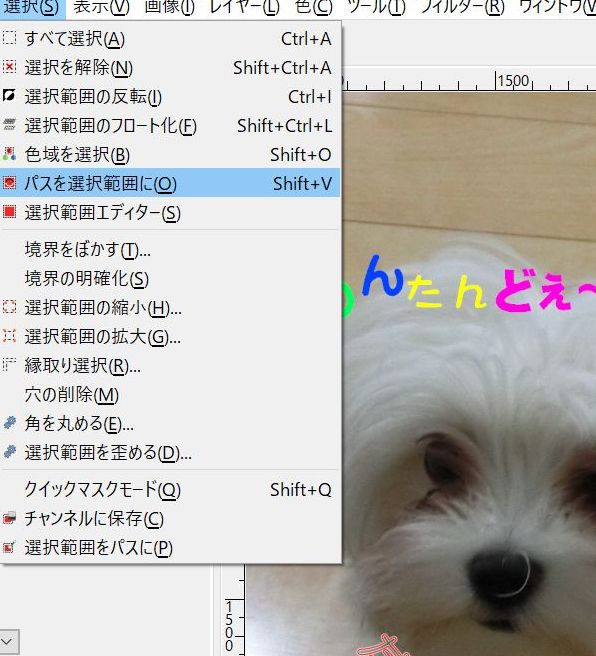
- 変形した文字のパスを「パスを選択範囲に」で選択範囲にする
パスを選択範囲に変換する - 選択範囲を図形に変換する。
図形のときと同じようにこの選択範囲を塗りつぶしたり境界に線を引いたりするなり、適当な加工を施す。
 |
 |
 |
| パスを追加する | 適当な位置に文字を入れる | このテキストをパスに沿って変形させたパスを新たに作る |
 |
 |
 |
| パスが気に入らない場合の削除=上の方の赤丸でパスを表示し、下の赤丸のXで消す。 修正しても良いが消して書き直した方が簡単かも |
良い文字パスができたら元のテキストは削除する。レイヤーを選んでX点を押すなどして削除 | あたらしいレイヤーを追加する 追加方法は下の方の赤丸を押す。 上の図では名前を付けて追加済み |
 |
 |
 |
| 文字パスを「パスを選択範囲に」 | 選択範囲を図形にする。たとえば 背景色で塗りつぶす | 選択範囲を解除するか前面にすると見やすくなる |
文字を高度に処理する場合は、このよういレイヤーを使う場合が多い。技法はたくさんあるので開拓していただきたい。
図形の比較:差分
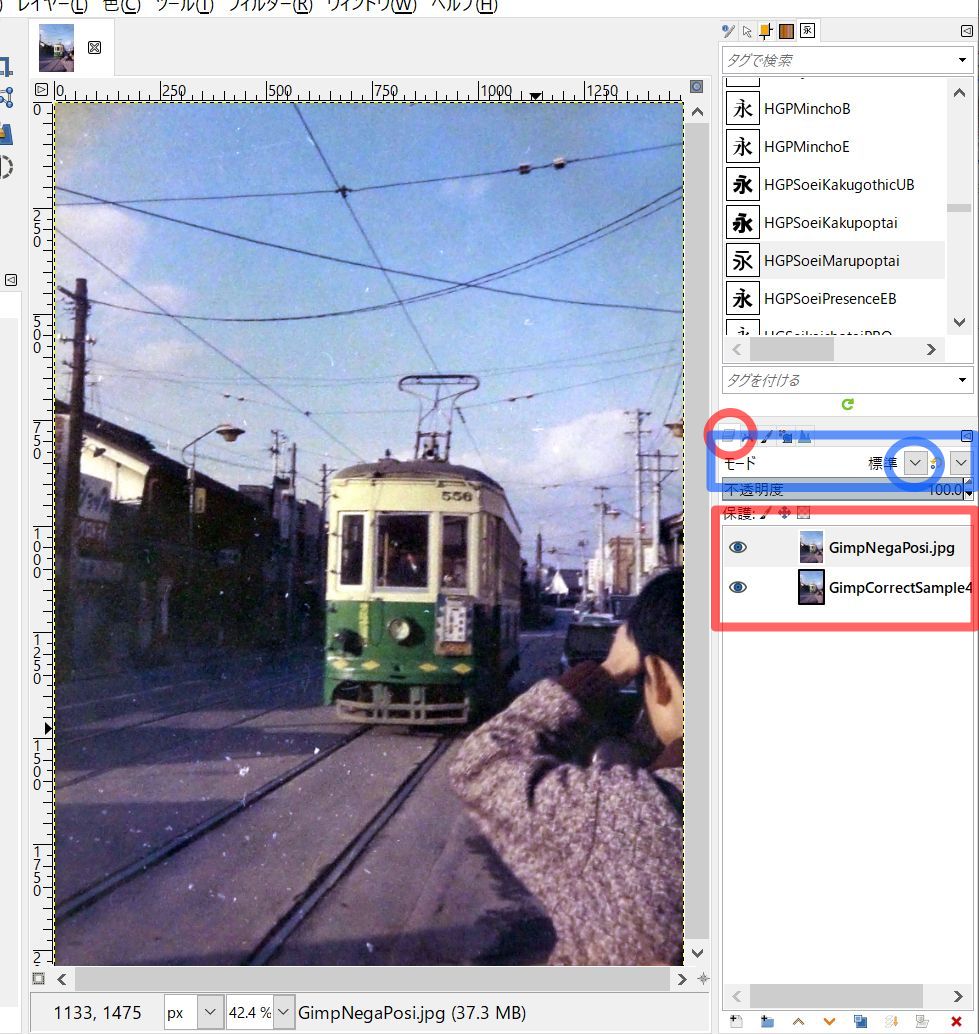
最後にレイヤーを利用した違いがわかりにくいふたつの図形の差を表示するテクニックを示す。レイヤーには下のレイヤーとどのように合成するかのモードのオプションがある。

比較する写真を同じ画像の別々のレイヤーに読み込めばいい。ふたつ目の写真を画面にドラッグすると新規の画像でなく、上の図のようにレイヤーとして読み込まれる。メニューでは
ファイル(F)>レイヤーとして開く(E)... Ctrl+Alt+O
になる。
ここでモードの図の青丸のドロップダウンボタンを押すとモードがたくさん出て来るので


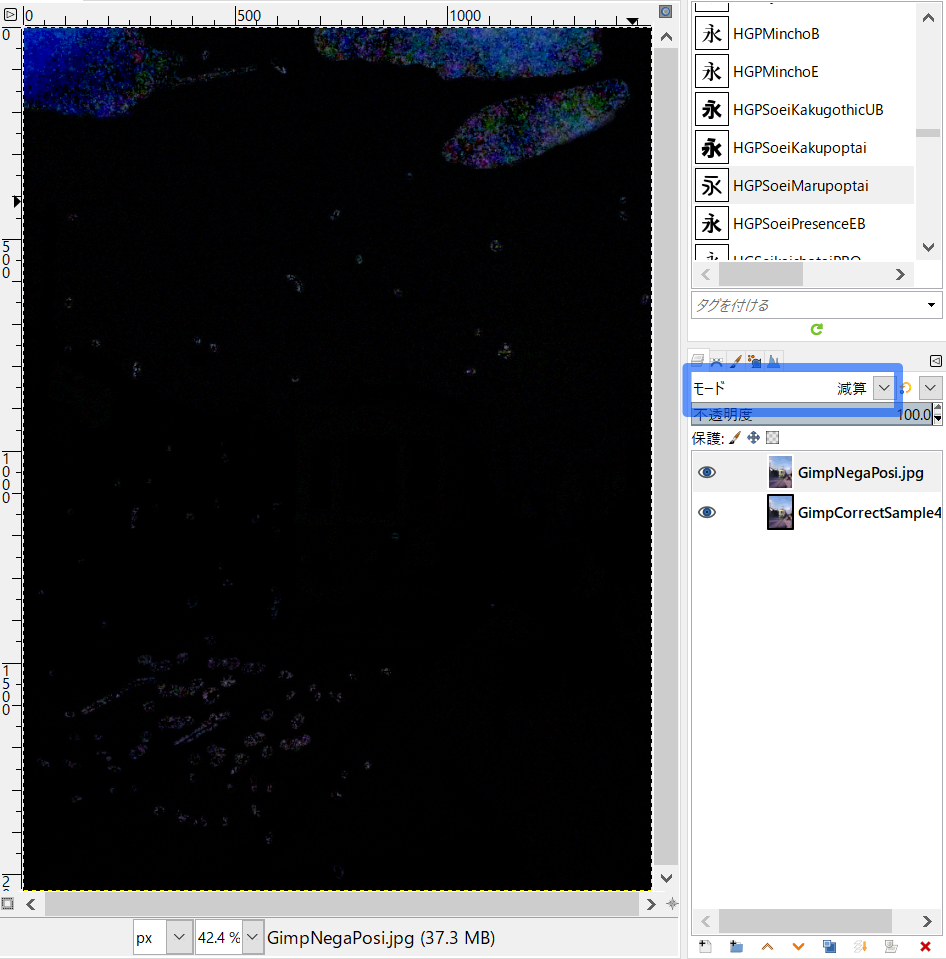
減算を選ぶと左の画に、
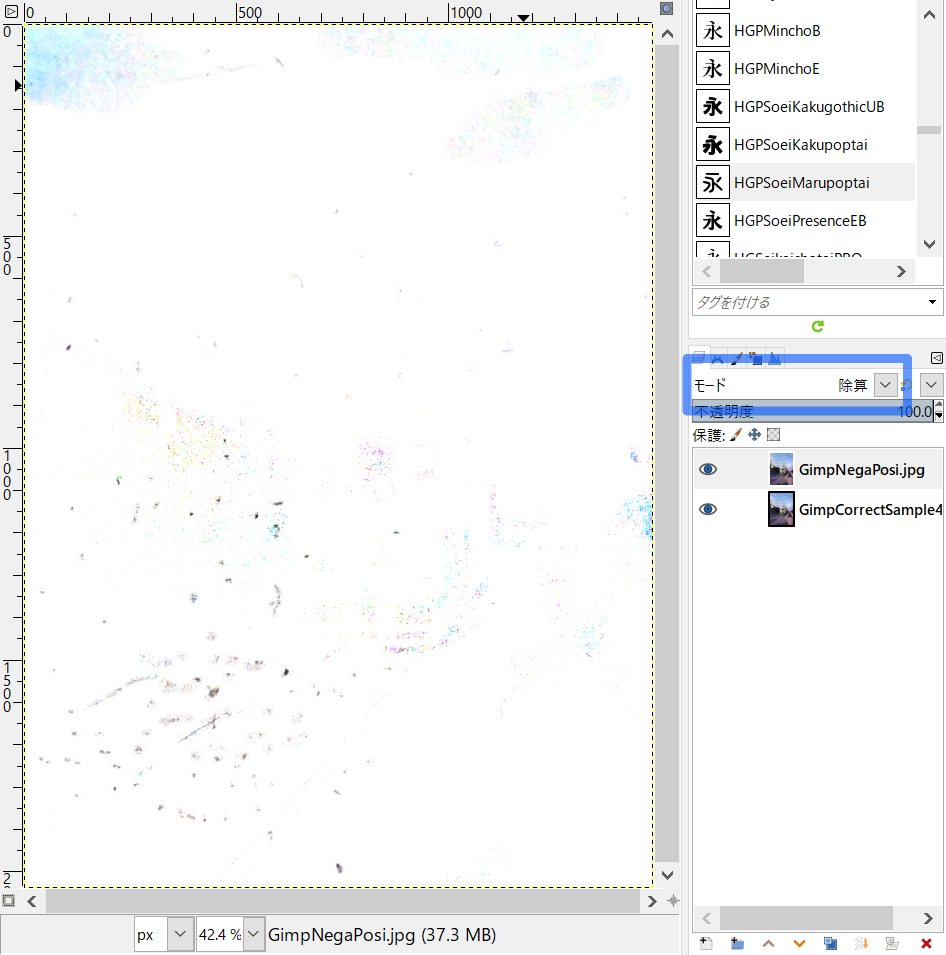
除算を選ぶと右の画になる。
 どちらにしても、ゴミ取りをしたところがところがよくわかる。(クリックで拡大)
どちらにしても、ゴミ取りをしたところがところがよくわかる。(クリックで拡大)
おしまい